CSS
[TOC]
盒模型
其实,CSS 就三个大模块: 盒子模型 、 浮动 、 定位,其余的都是细节。要求这三部分,无论如何也要学的非常精通。
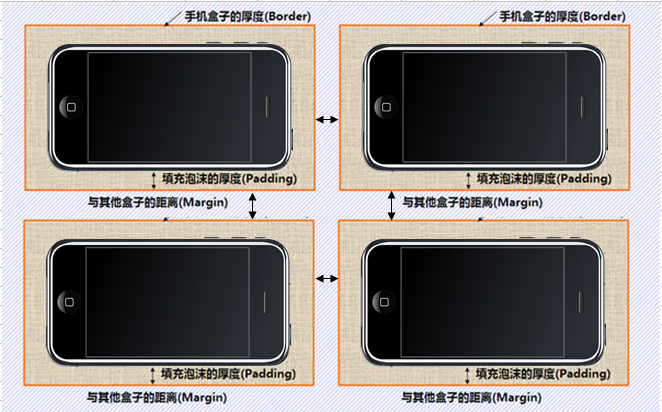
所谓盒子模型就是把 HTML 页面中的元素看作是一个矩形的盒子,也就是一个盛装内容的容器。每个矩形都由元素的内容、内边距(padding)、边框(border)和外边距(margin)组成。
看透网页布局的本质
网页布局中,我们是如何把里面的文字,图片,按照美工给我们的效果图排列的整齐有序呢?

牛奶是怎样运输,让消费者购买的呢?

我们说过,行内元素比如 文字 类似牛奶,也需要一个盒子把他们装起来,我们前面学过的双标签都是一个盒子。有了盒子,我们就可以随意的,自由的,摆放位置了。
看透网页布局的本质: 把网页元素比如文字图片等等,放入盒子里面,然后利用 CSS 摆放盒子的过程,就是网页布局。

CSS 其实没有太多逻辑可言 , 类似我们小时候玩的积木,我们可以自由的,随意的摆放出我们想要的效果。

盒子模型(Box Model)
这里略过 老旧的 ie 盒子模型(IE6 以下),对不起,我都没见过 IE5 的浏览器。
。首先,我们来看一张图,来体会下什么是盒子模型。

所有的文档元素(标签)都会生成一个矩形框,我们成为元素框(element box),它描述了一个文档元素再网页布局汇总所占的位置大小。因此,每个盒子除了有自己大小和位置外,还影响着其他盒子的大小和位置。

盒子边框(border)
边框就是那层皮。 橘子皮。。柚子皮。。橙子皮。。。
语法:
border: border-width || border-style || border-color;边框属性—设置边框样式(border-style)
边框样式用于定义页面中边框的风格,常用属性值如下:
none:没有边框即忽略所有边框的宽度(默认值)
solid:边框为单实线(最为常用的)
dashed:边框为虚线
dotted:边框为点线
double:边框为双实线盒子边框写法总结表
| 设置内容 | 样式属性 | 常用属性值 |
| 上边框 | border-top-style:样式; border-top-width:宽度;border-top-color:颜色;border-top:宽度 样式 颜色; | |
| 下边框 | border-bottom-style:样式;border- bottom-width:宽度;border- bottom-color:颜色;border-bottom:宽度 样式 颜色; | |
| 左边框 | border-left-style:样式; border-left-width:宽度;border-left-color:颜色;border-left:宽度 样式 颜色; | |
| 右边框 | border-right-style:样式;border-right-width:宽度;border-right-color:颜色;border-right:宽度 样式 颜色; | |
| 样式综合设置 | border-style:上边 [右边 下边 左边]; | none 无(默认)、solid 单实线、dashed 虚线、dotted 点线、double 双实线 |
| 宽度综合设置 | border-width:上边 [右边 下边 左边]; | 像素值 |
| 颜色综合设置 | border-color:上边 [右边 下边 左边]; | 颜色值、#十六进制、rgb(r,g,b)、rgb(r%,g%,b%) |
| 边框综合设置 | border:四边宽度 四边样式 四边颜色; |
表格的细线边框
以前学过的 html 表格边框很粗,这里只需要 CSS 一句话就可以美观起来。 让我们真的相信,CSS 就是我们的白马王子(白雪公主)。
table{ border-collapse:collapse; } collapse 单词是合并的意思
border-collapse:collapse; 表示边框合并在一起。
圆角边框(CSS3)
从此以后,我们的世界不只有矩形。radius 半径(距离)
语法格式:
border-radius: 左上角 右上角 右下角 左下角;课堂案例:
<style>
div {
width: 200px;
height: 200px;
border: 1px solid red;
}
div:first-child {
/* 结构伪类选择器 选亲兄弟 */
border-radius: 10px; /* 一个数值表示4个角都是相同的 10px 的弧度 */
}
div:nth-child(2) {
/*border-radius: 100px; 取宽度和高度 一半 则会变成一个圆形 */
border-radius: 50%; /* 100px 50% 取宽度和高度 一半 则会变成一个圆形 */
}
div:nth-child(3) {
border-radius: 10px 40px; /* 左上角 和 右下角 是 10px 右上角 左下角 40px 对角线 */
}
div:nth-child(4) {
border-radius: 10px 40px 80px; /* 左上角 10 右上角 左下角 40 右下角80 */
}
div:nth-child(5) {
border-radius: 10px 40px 80px 100px; /* 左上角 10 右上角 40 右下角 80 左下角 右下角100 */
}
div:nth-child(6) {
border-radius: 100px;
height: 100px;
}
div:nth-child(7) {
border-radius: 100px 0;
}
</style>内边距(padding)
padding 属性用于设置内边距。 是指 边框与内容之间的距离。
padding-top:上内边距
padding-right:右内边距
padding-bottom:下内边距
padding-left:左内边距
注意: 后面跟几个数值表示的意思是不一样的。
| 值的个数 | 表达意思 |
|---|---|
| 1 个值 | padding:上下左右边距 比如 padding: 3px; 表示上下左右都是 3 像素 |
| 2 个值 | padding:上下边距 左右边距 比如 padding: 3px 5px; 表示 上下 3 像素 左右 5 像素 |
| 3 个值 | padding:上边距 左右边距 下边距 比如 padding: 3px 5px 10px; 表示 上是 3 像素 左右是 5 像素 下是 10 像素 |
| 4 个值 | padding:上内边距 右内边距 下内边距 左内边距 比如: padding: 3px 5px 10px 15px; 表示 上 3px 右是 5px 下 10px 左 15px 顺时针 |
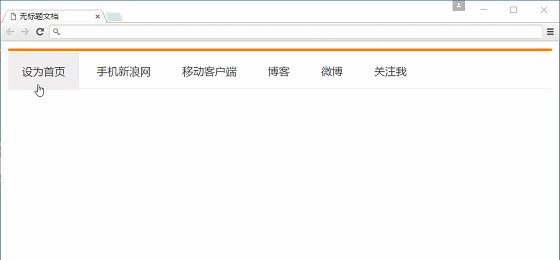
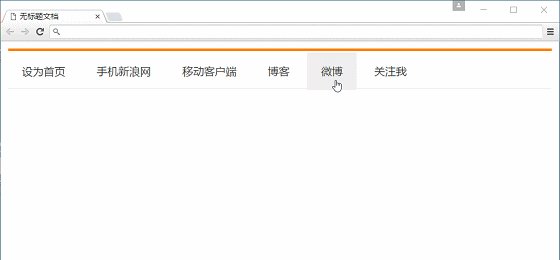
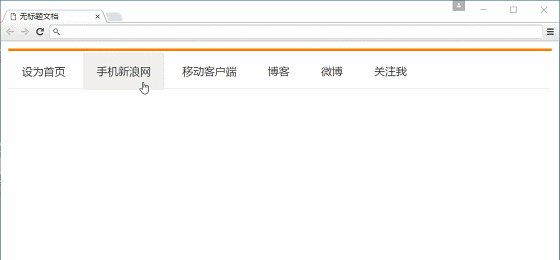
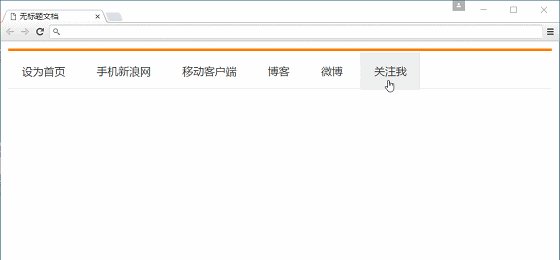
课堂案例: 新浪导航

外边距(margin)
margin 属性用于设置外边距。 设置外边距会在元素之间创建“空白”, 这段空白通常不能放置其他内容。
margin-top:上外边距
margin-right:右外边距
margin-bottom:下外边距
margin-left:上外边距
margin:上外边距 右外边距 下外边距 左外边
取值顺序跟内边距相同。
外边距实现盒子居中
可以让一个盒子实现水平居中,需要满足一下两个条件:
- 必须是块级元素。
- 盒子必须指定了宽度(width)
然后就给左右的外边距都设置为 auto,就可使块级元素水平居中。
实际工作中常用这种方式进行网页布局,示例代码如下:
.header {
width: 960px;
margin: 0 auto;
}文字盒子居中图片和背景区别
- 文字水平居中是 text-align: center
- 盒子水平居中 左右 margin 改为 auto
text-align: center; /* 文字居中水平 */
margin: 10px auto; /* 盒子水平居中 左右margin 改为 auto 就阔以了 */- 插入图片 我们用的最多 比如产品展示类
- 背景图片我们一般用于小图标背景 或者 超大背景图片
section img {
width: 200px; /* 插入图片更改大小 width 和 height */
height: 210px;
margin-top: 30px; /* 插入图片更改位置 可以用margin 或padding 盒模型 */
margin-left: 50px; /* 插入当图片也是一个盒子 */
}
aside {
width: 400px;
height: 400px;
border: 1px solid purple;
background: #fff url(images/sun.jpg) no-repeat;
background-size: 200px 210px; /* 背景图片更改大小只能用 background-size */
background-position: 30px 50px; /* 背景图片更该位置 我用 background-position */
}清除元素的默认内外边距
为了更方便地控制网页中的元素,制作网页时,可使用如下代码清除元素的默认内外边距:
* {
padding: 0; /* 清除内边距 */
margin: 0; /* 清除外边距 */
}注意: 行内元素是只有左右外边距的,是没有上下外边距的。 内边距,在 ie6 等低版本浏览器也会有问题。
我们尽量不要给行内元素指定上下的内外边距就好了。
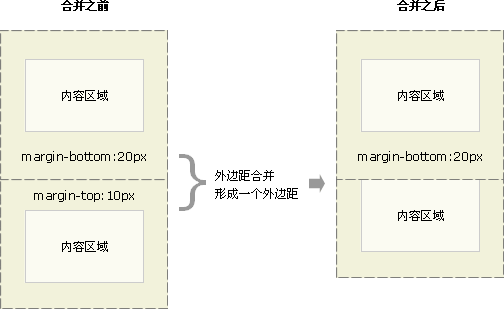
外边距合并
使用 margin 定义块元素的垂直外边距时,可能会出现外边距的合并。
相邻块元素垂直外边距的合并
当上下相邻的两个块元素相遇时,如果上面的元素有下外边距 margin-bottom,下面的元素有上外边距 margin-top,则他们之间的垂直间距不是 margin-bottom 与 margin-top 之和,而是两者中的较大者。这种现象被称为相邻块元素垂直外边距的合并(也称外边距塌陷)。

解决方案: 避免就好了。
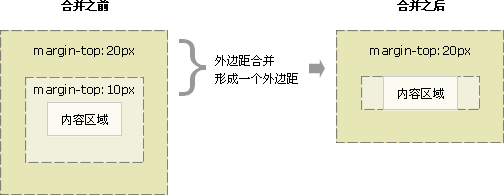
嵌套块元素垂直外边距的合并
对于两个嵌套关系的块元素,如果父元素没有上内边距及边框,则父元素的上外边距会与子元素的上外边距发生合并,合并后的外边距为两者中的较大者,即使父元素的上外边距为 0,也会发生合并。

解决方案:
- 可以为父元素定义 1 像素的上边框或上内边距。
- 可以为父元素添加 overflow:hidden。
待续。。。。
content 宽度和高度
使用宽度属性 width 和高度属性 height 可以对盒子的大小进行控制。
width 和 height 的属性值可以为不同单位的数值或相对于父元素的百分比%,实际工作中最常用的是像素值。
大多数浏览器,如 Firefox、IE6 及以上版本都采用了 W3C 规范,符合 CSS 规范的盒子模型的总宽度和总高度的计算原则是:
/*外盒尺寸计算(元素空间尺寸)*/
Element空间高度 = content height + padding + border + margin
Element 空间宽度 = content width + padding + border + margin
/*内盒尺寸计算(元素实际大小)*/
Element Height = content height + padding + border (Height为内容高度)
Element Width = content width + padding + border (Width为内容宽度)注意:
1、宽度属性 width 和高度属性 height 仅适用于块级元素,对行内元素无效( img 标签和 input 除外)。
2、计算盒子模型的总高度时,还应考虑上下两个盒子垂直外边距合并的情况。
3、如果一个盒子没有给定宽度/高度或者继承父亲的宽度/高度,则 padding 不会影响本盒子大小。
盒子模型布局稳定性
开始学习盒子模型,同学们最大的困惑就是, 分不清内外边距的使用,什么情况下使用内边距,什么情况下使用外边距?
答案是: 其实他们大部分情况下是可以混用的。 就是说,你用内边距也可以,用外边距也可以。 你觉得哪个方便,就用哪个。
但是,总有一个最好用的吧,我们根据稳定性来分,建议如下:
按照 优先使用 宽度 (width) 其次 使用内边距(padding) 再次 外边距(margin)。
width > padding > margin原因:
margin 会有外边距合并 还有 ie6 下面 margin 加倍的 bug(讨厌)所以最后使用。
padding 会影响盒子大小, 需要进行加减计算(麻烦) 其次使用。
width 没有问题(嗨皮)我们经常使用宽度剩余法 高度剩余法来做。
CSS3 盒模型
CSS3 中可以通过 box-sizing 来指定盒模型,即可指定为 content-box、border-box,这样我们计算盒子大小的方式就发生了改变。
可以分成两种情况:
1、box-sizing: content-box 盒子大小为 width + padding + border content-box:此值为其默认值,其让元素维持 W3C 的标准 Box Mode
2、box-sizing: border-box 盒子大小为 width 就是说 padding 和 border 是包含到 width 里面的
注:上面的标注的 width 指的是 CSS 属性里设置的 width: length,content 的值是会自动调整的。
div:first-child {
width: 200px;
height: 200px;
background-color: pink;
box-sizing: content-box; /* 就是以前的标准盒模型 w3c */
padding: 10px;
border: 15px solid red;
/* 盒子大小为 width + padding + border content-box:此值为其默认值,其让元素维持W3C的标准Box Mode */
}
div:last-child {
width: 200px;
height: 200px;
background-color: purple;
padding: 10px;
box-sizing: border-box; /* padding border 不撑开盒子 */
border: 15px solid red;
/* margin: 10px; */
/* 盒子大小为 width 就是说 padding 和 border 是包含到width里面的 */
}盒子阴影
语法格式:
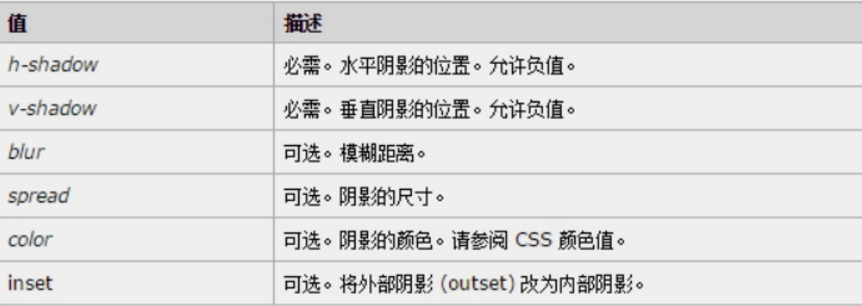
box-shadow: 水平阴影 垂直阴影 模糊距离 阴影尺寸(影子大小) 阴影颜色 内/外阴影;;
- 前两个属性是必须写的。其余的可以省略。
- 外阴影 (outset) 但是不能写 默认 想要内阴影 inset
div {
width: 200px;
height: 200px;
border: 10px solid red;
/* box-shadow: 5px 5px 3px 4px rgba(0, 0, 0, .4); */
/* box-shadow:水平位置 垂直位置 模糊距离 阴影尺寸(影子大小) 阴影颜色 内/外阴影; */
box-shadow: 0 15px 30px rgba(0, 0, 0, 0.4);
}布局
display属性

非洲黑人: 皮肤内黑色素含量高,以吸收阳光中的紫外线,保护皮肤内部结构免遭损害,头发象羊毛一样卷曲,使每根卷发周围都有许多空隙,空隙充满空气,卷发有隔热作用。
欧洲白人: 生活寒带或着是说常年温度较低的地缘,加上年日照时间少,身体的黑色素沉淀比较少``所以出现皮肤、发色、瞳晕都呈现浅色
传智黄人: 我中间的。。。 
最重要的总结: 是为了更好的适应环境而完成的自然选择。
同理,我们网页的标签非常多,再不同地方会用到不同类型的标签,以便更好的完成我们的网页。
标签的类型(显示模式)
HTML 标签一般分为块标签和行内标签两 种类型,它们也称块元素和行内元素。具体如下:
块级元素(block-level)
每个块元素通常都会独自占据一整行或多整行,可以对其设置宽度、高度、对齐等属性,常用于网页布局和网页结构的搭建。
常见的块元素有<h1>~<h6>、<p>、<div>、<ul>、<ol>、<li>等,其中<div>标签是最典型的块元素。
块级元素的特点:
(1)总是从新行开始
(2)高度,行高、外边距以及内边距都可以控制。
(3)宽度默认是容器的 100%
(4)可以容纳内联元素和其他块元素。
行内元素(inline-level)
行内元素(内联元素)不占有独立的区域,仅仅靠自身的字体大小和图像尺寸来支撑结构,一般不可以设置宽度、高度、对齐等属性,常用于控制页面中文本的样式。
常见的行内元素有<a>、<strong>、<b>、<em>、<i>、<del>、<s>、<ins>、<u>、<span>等,其中<span>标签最典型的行内元素。 我一样重要
我一样重要
行内元素的特点:
(1)和相邻行内元素在一行上。
(2)高、宽无效,但水平方向的 padding 和 margin 可以设置,垂直方向的无效。
(3)默认宽度就是它本身内容的宽度。
(4)行内元素只能容纳文本或则其他行内元素。(a 特殊)

注意:
- 只有 文字才 能组成段落 因此 p 里面不能放块级元素,同理还有这些标签 h1,h2,h3,h4,h5,h6,dt,他们都是文字类块级标签,里面不能放其他块级元素。
- 链接里面不能再放链接。
块级元素和行内元素区别
块级元素的特点:
(1)总是从新行开始
(2)高度,行高、外边距以及内边距都可以控制。
(3)宽度默认是容器的100%
(4)可以容纳内联元素和其他块元素。行内元素的特点:
(1)和相邻行内元素在一行上。
(2)高、宽无效,但水平方向的padding和margin可以设置,垂直方向的无效。
(3)默认宽度就是它本身内容的宽度。
(4)行内元素只能容纳文本或则其他行内元素。行内块元素(inline-block)
在行内元素中有几个特殊的标签——<img />、<input />、<td>,可以对它们设置宽高和对齐属性,有些资料可能会称它们为行内块元素。
行内块元素的特点:
(1)和相邻行内元素(行内块)在一行上,但是之间会有空白缝隙。
(2)默认宽度就是它本身内容的宽度。
(3)高度,行高、外边距以及内边距都可以控制。
标签显示模式转换 display
块转行内:display:inline;
行内转块:display:block;
块、行内元素转换为行内块: display: inline-block;
此阶段,我们只需关心这三个,其他的是我们后面的工作。
浮动-float
普通流(normal flow)
这个单词很多人翻译为 文档流 , 字面翻译 普通流 或者标准流都可以。
前面我们说过,网页布局的核心,就是用 CSS 来摆放盒子位置。如何把盒子摆放到合适的位置?
CSS 的定位机制有 3 种:普通流(标准流)、浮动和定位。
html 语言当中另外一个相当重要的概念----------标准流!或者普通流。普通流实际上就是一个网页内标签元素正常从上到下,从左到右排列顺序的意思,比如块级元素会独占一行,行内元素会按顺序依次前后排列;按照这种大前提的布局排列之下绝对不会出现例外的情况叫做普通流布局。

浮动(float)
浮动最早是用来控制图片,以便达到其他元素(特别是文字)实现“环绕”图片的效果。

后来,我们发现浮动有个很有意思的事情:就是让任何盒子可以一行排列,因此我们就慢慢的偏离主题,用浮动的特性来布局了。(CSS3 已经我们真正意义上的网页布局,具体 CSS3 我们会详细解释)

什么是浮动?
元素的浮动是指设置了浮动属性的元素会脱离标准普通流的控制,移动到其父元素中指定位置的过程。
在 CSS 中,通过 float 属性来定义浮动,其基本语法格式如下:
选择器{float:属性值;}| 属性值 | 描述 |
|---|---|
| left | 元素向左浮动 |
| right | 元素向右浮动 |
| none | 元素不浮动(默认值) |
浮动详细内幕特性
浮动脱离标准流,不占位置,会影响标准流。浮动只有左/右浮动。
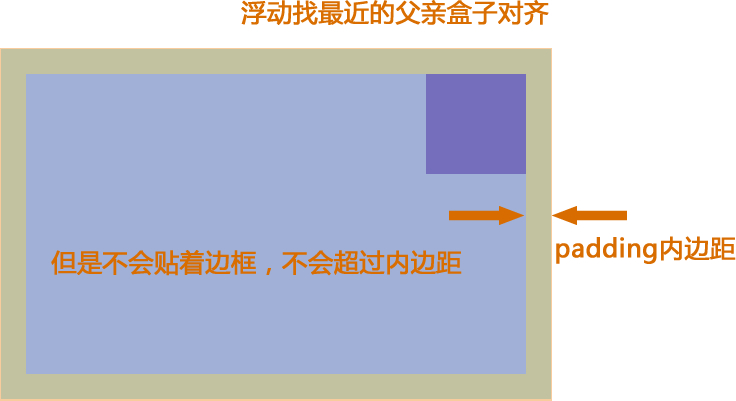
浮动首先创建包含块的概念(包裹)。就是说, 浮动的元素总是找理它最近的父级元素对齐。但是不会超出内边距的范围。
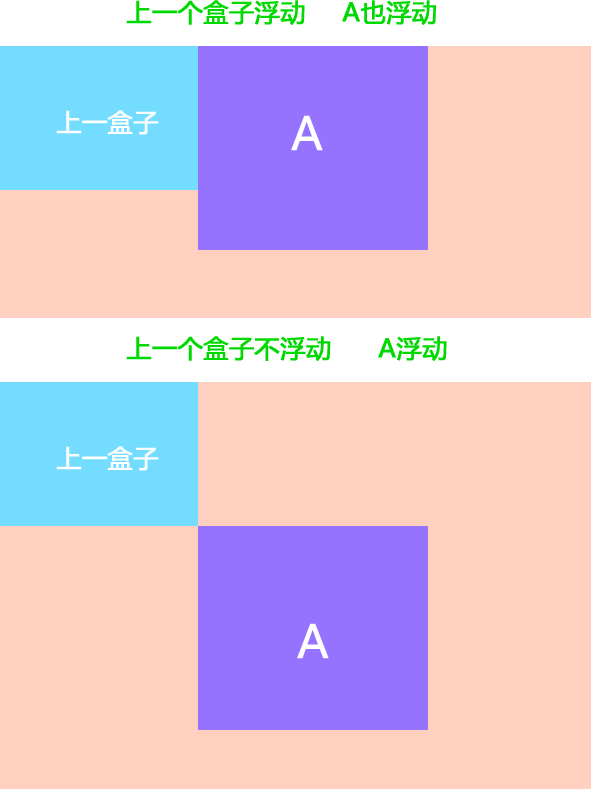
浮动的元素排列位置,跟上一个元素(块级)有关系。如果上一个元素有浮动,则A元素顶部会和上一个元素的顶部对齐;如果上一个元素是标准流,则A元素的顶部会和上一个元素的底部对齐。
由2可以推断出,一个父盒子里面的子盒子,如果其中一个子级有浮动的,则其他子级都需要浮动。这样才能一行对齐显示。元素添加浮动后,元素会具有行内块元素的特性。元素的大小完全取决于定义的大小或者默认的内容多少浮动根据元素书写的位置来显示相应的浮动。总结: 浮动 --->
浮动的目的就是为了让多个块级元素同一行上显示。
float 浮 漏 特
浮: 加了浮动的元素盒子是浮起来的,漂浮在其他的标准流盒子上面。 漏: 加了浮动的盒子,不占位置的,它浮起来了,它原来的位置漏 给了标准流的盒子。 特: 特别注意,首先浮动的盒子需要和标准流的父级搭配使用, 其次 特别的注意浮动可以使元素显示模式体现为行内块特性。
清除浮动
人生就像乘坐北京地铁一号线:
途经国贸,羡慕繁华;
途经天安门,幻想权力;
途经金融街,梦想发财;
经过公主坟,遥想华丽家族;
经过玉泉路,依然雄心勃勃…
这时,有个声音飘然入耳:乘客你好,八宝山马上就要到了!
顿时醒悟:人生苦短,有始有终。
好比我们的浮动,有浮动开始,则就应该有浮动结束。
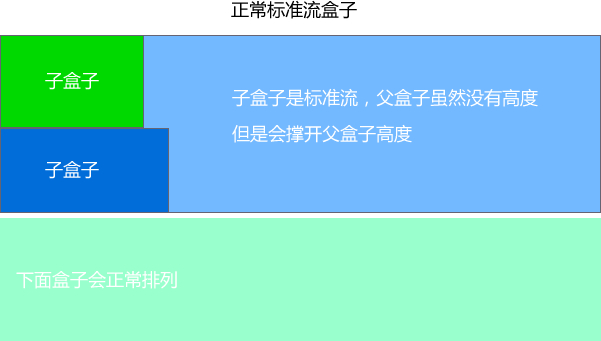
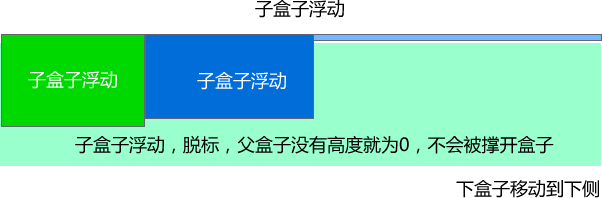
为什么要清除浮动
我们前面说过,浮动本质是用来做一些文字混排效果的,但是被我们拿来做布局用,则会有很多的问题出现, 但是,你不能说浮动不好。
由于浮动元素不再占用原文档流的位置,所以它会对后面的元素排版产生影响,为了解决这些问题,此时就需要在该元素中清除浮动。
准确地说,并不是清除浮动,而是清除浮动后造成的影响
如果浮动一开始就是一个美丽的错误,那么请用正确的方法挽救它。
清除浮动本质
清除浮动主要为了解决父级元素因为子级浮动引起内部高度为 0 的问题。


清除浮动的方法
其实本质叫做闭合浮动更好一些, 记住,清除浮动就是把浮动的盒子圈到里面,让父盒子闭合出口和入口不让他们出来影响其他元素。
在 CSS 中,clear 属性用于清除浮动,其基本语法格式如下:
选择器{clear:属性值;}| 属性值 | 描述 |
|---|---|
| left | 不允许左侧有浮动元素(清除左侧浮动的影响) |
| right | 不允许右侧有浮动元素(清除右侧浮动的影响) |
| both | 同时清除左右两侧浮动的影响 |
额外标签法
是W3C推荐的做法是通过在浮动元素末尾添加一个空的标签例如
<div style="clear:both"></div>
,或则其他标签br等亦可。优点: 通俗易懂,书写方便
缺点: 添加许多无意义的标签,结构化较差。 我只能说,w3c 你推荐的方法我不接受,你不值得拥有。。。
父级添加 overflow 属性方法
可以通过触发 BFC 的方式,可以实现清除浮动效果。(BFC 后面讲解)
可以给父级添加: overflow为 hidden|auto|scroll 都可以实现。优点: 代码简洁
缺点: 内容增多时候容易造成不会自动换行导致内容被隐藏掉,无法显示需要溢出的元素。
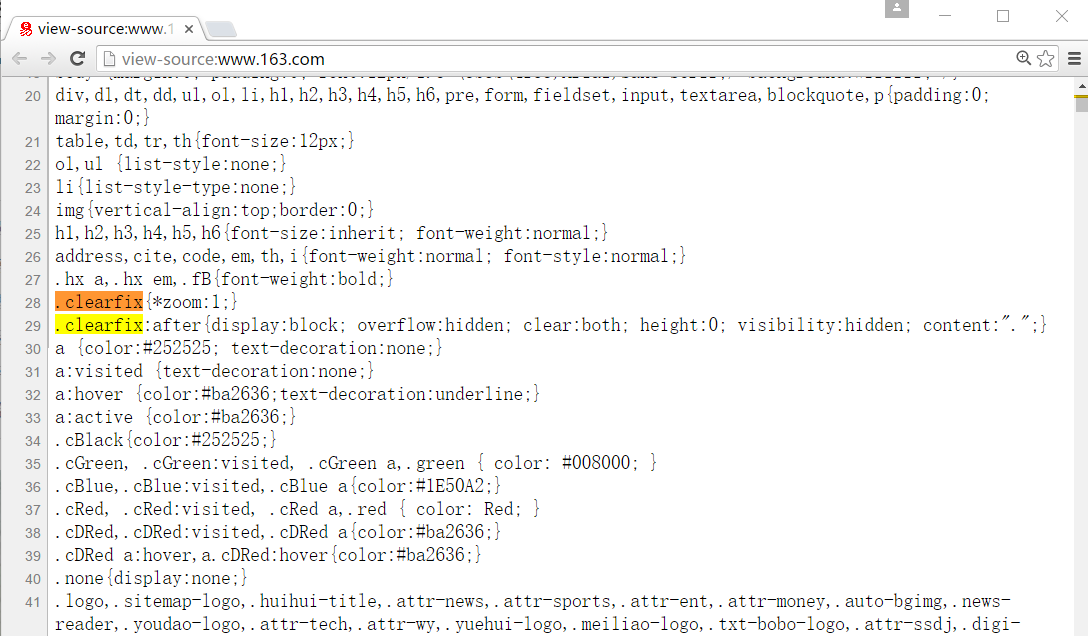
使用 after 伪元素清除浮动
:after 方式为空元素的升级版,好处是不用单独加标签了
使用方法:
.clearfix:after {
content: '.';
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {
*zoom: 1;
} /* IE6、7 专有 */优点: 符合闭合浮动思想 结构语义化正确
缺点: 由于 IE6-7 不支持:after,使用 zoom:1 触发 hasLayout。
代表网站: 百度、淘宝网、网易等

注意: content:"." 里面尽量跟一个小点,或者其他,尽量不要为空,否则再 firefox 7.0 前的版本会有生成空格。
使用 before 和 after 双伪元素清除浮动**
使用方法:
.clearfix:before,
.clearfix:after {
content: '';
display: table; /* 这句话可以出发BFC BFC可以清除浮动,BFC我们后面讲 */
}
.clearfix:after {
clear: both;
}
.clearfix {
*zoom: 1;
}优点: 代码更简洁
缺点: 由于 IE6-7 不支持:after,使用 zoom:1 触发 hasLayout。
代表网站: 小米、腾讯等
定位-position
如果,说浮动, 关键在一个 “浮” 字上面, 那么 我们的定位,关键在于一个 “位” 上。
PS: 定位是我们 CSS 算是数一数二难点的了,但是,你务必要学好它,我们 CSS 离不开定位,特别是后面的 js 特效,天天和定位打交道。不要抵触它,反而要爱上它,它可以让我们工作更加轻松哦!
为什么要用定位?
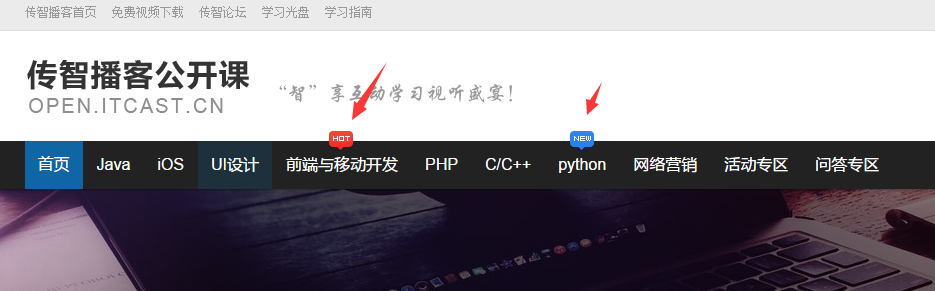
那么定位,最长运用的场景再那里呢? 来看几幅图片,你一定会有感悟!
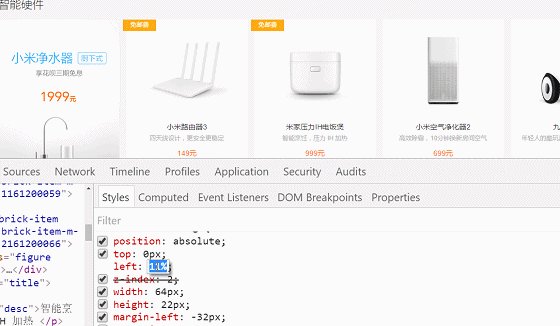
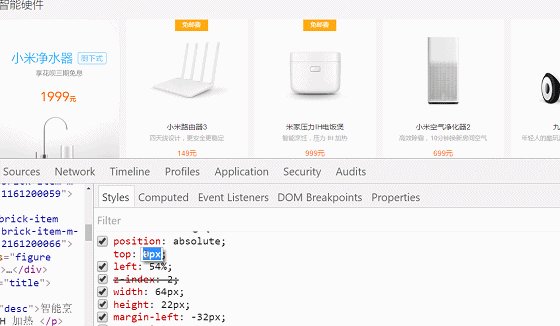
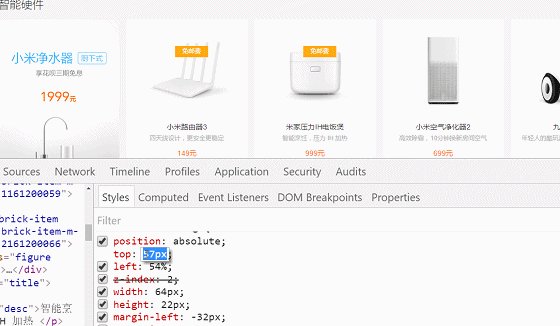
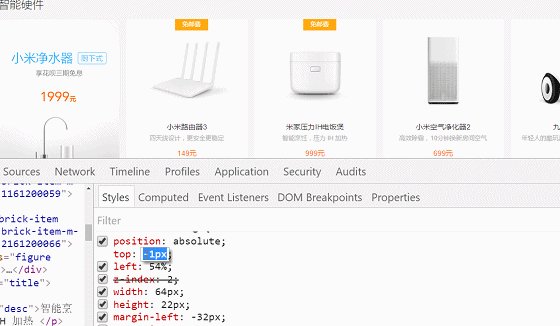
第一幅图, 小黄色块可以再图片上移动:

第二幅图, 左右箭头压住图片:

第三幅图, hot 再盒子外面多出一块,更加突出:

以上三个小地方,如果用标准流或者浮动,实现会比较复杂或者难以实现,此时我们用定位来做,just soso!
元素的定位属性
元素的定位属性主要包括定位模式和边偏移两部分。
1、边偏移
| 边偏移属性 | 描述 |
|---|---|
| top | 顶端偏移量,定义元素相对于其父元素上边线的距离 |
| bottom | 底部偏移量,定义元素相对于其父元素下边线的距离 |
| left | 左侧偏移量,定义元素相对于其父元素左边线的距离 |
| right | 右侧偏移量,定义元素相对于其父元素右边线的距离 |
也就说,以后定位要和这边偏移搭配使用了, 比如 top: 100px; left: 30px; 等等
2、定位模式(定位的分类)
在 CSS 中,position 属性用于定义元素的定位模式,其基本语法格式如下:
选择器 {
position: 属性值;
}position 属性的常用值
| 值 | 描述 |
|---|---|
| static | 自动定位(默认定位方式) |
| relative | 相对定位,相对于其原文档流的位置进行定位 |
| absolute | 绝对定位,相对于其上一个已经定位的父元素进行定位 |
| fixed | 固定定位,相对于浏览器窗口进行定位 |
静态定位(static)
静态定位是所有元素的默认定位方式,当 position 属性的取值为 static 时,可以将元素定位于静态位置。 所谓静态位置就是各个元素在 HTML 文档流中默认的位置。
上面的话翻译成白话: 就是网页中所有元素都默认的是静态定位哦! 其实就是标准流的特性。
在静态定位状态下,无法通过边偏移属性(top、bottom、left 或 right)来改变元素的位置。
PS: 静态定位其实没啥可说的。
相对定位 relative(自恋型)
小笑话:
刚刚看到一个超级超级帅的帅哥,看得我都忍不住想和他搞基了。世间怎会有如此之完美的男人。我和他就这样一动不动的对视着,就仿佛一见钟情。时间也在这一瞬间停止了。直到我的手麻了。才恋恋不舍的放下镜子。。。。相对定位是将元素相对于它在标准流中的位置进行定位,当 position 属性的取值为 relative 时,可以将元素定位于相对位置。
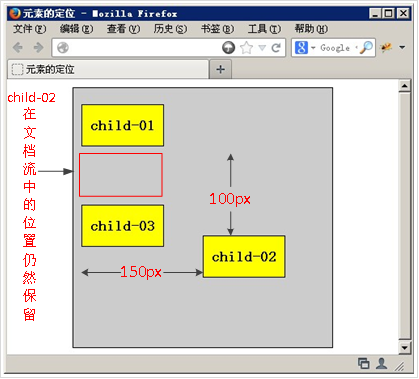
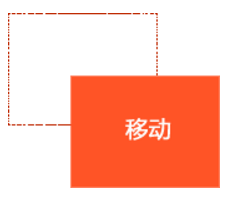
对元素设置相对定位后,可以通过边偏移属性改变元素的位置,但是它在文档流中的位置仍然保留。如下图所示,即是一个相对定位的效果展示:

注意:
- 相对定位最重要的一点是,它可以通过边偏移移动位置,但是原来的所占的位置,继续占有。
- 其次,每次移动的位置,是以自己的左上角为基点移动(相对于自己来移动位置)
就是说,相对定位的盒子仍在标准流中,它后面的盒子仍以标准流方式对待它。(相对定位不脱标)
如果说浮动的主要目的是 让多个块级元素一行显示,那么定位的主要价值就是 移动位置, 让盒子到我们想要的位置上去。
绝对定位 absolute (拼爹型)
小笑话:
吃早饭时,老婆往儿子碗里放了两个煎蛋,儿子全给了我,还一本正经地说:“爸爸,多吃点,男人养家不容易。” <br/>
我一阵感动,刚想夸他两句。
儿子接着说:“以后全靠你让我拼爹了!”[注意] 如果文档可滚动,绝对定位元素会随着它滚动,因为元素最终会相对于正常流的某一部分定位。
当 position 属性的取值为 absolute 时,可以将元素的定位模式设置为绝对定位。
注意: 绝对定位最重要的一点是,它可以通过边偏移移动位置,但是它完全脱标,完全不占位置。
父级没有定位
若所有父元素都没有定位,以浏览器为准对齐(document 文档)。

父级有定位
绝对定位是将元素依据最近的已经定位(绝对、固定或相对定位)的父元素(祖先)进行定位。

子绝父相
这个“子绝父相”太重要了,是我们学习定位的口诀,时时刻刻记住的。
这句话的意思是 子级是绝对定位的话, 父级要用相对定位。
首先, 我们说下, 绝对定位是将元素依据最近的已经定位绝对、固定或相对定位)的父元素(祖先)进行定位。
就是说, 子级是绝对定位,父亲只要是定位即可(不管父亲是绝对定位还是相对定位,甚至是固定定位都可以),就是说, 子绝父绝,子绝父相都是正确的。
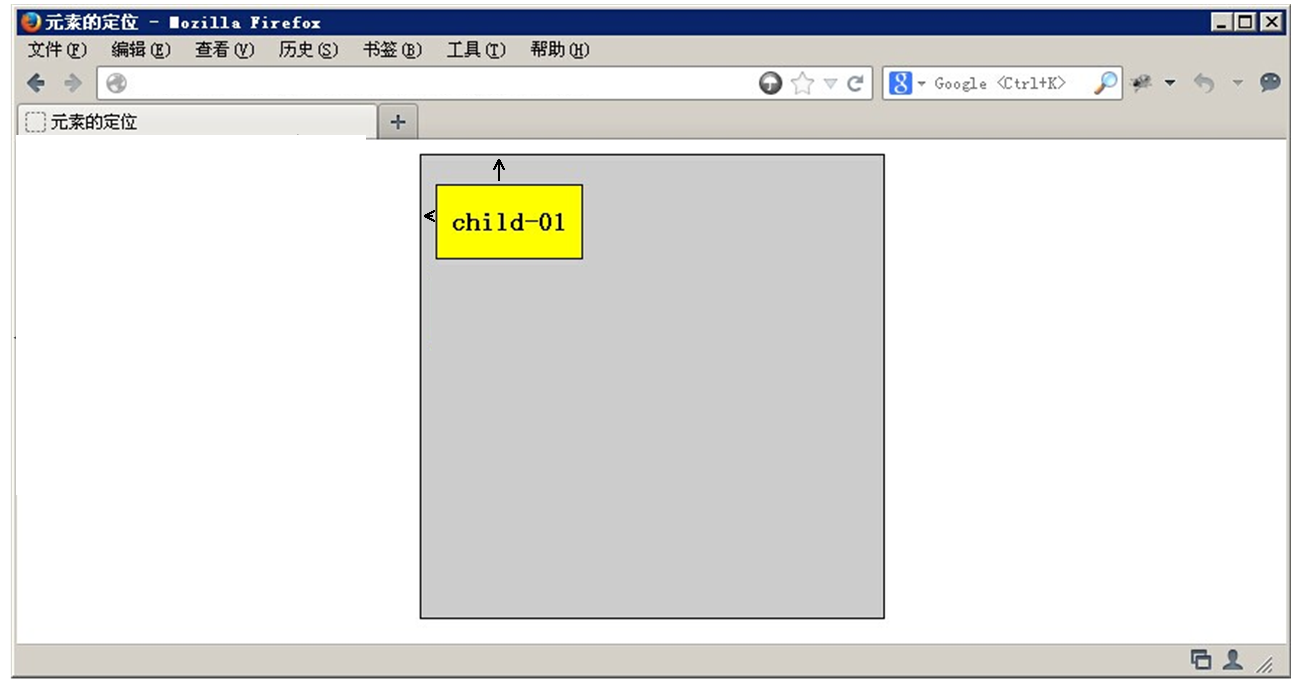
但是,在我们网页布局的时候, 最常说的 子绝父相是怎么来的呢? 请看如下图:

所以,我们可以得出如下结论:
因为子级是绝对定位,不会占有位置, 可以放到父盒子里面的任何一个地方。
父盒子布局时,需要占有位置,因此父亲只能是 相对定位.
这就是子绝父相的由来。
绝对定位的盒子水平/垂直居中
普通的盒子是左右 margin 改为 auto 就可, 但是对于绝对定位就无效了
定位的盒子也可以水平或者垂直居中,有一个算法。
首先 left 50% 父盒子的一半大小
然后走自己外边距负的一半值就可以了 margin-left。
固定定位 fixed(认死理型)
固定定位是绝对定位的一种特殊形式,类似于 正方形是一个特殊的 矩形。它以浏览器窗口作为参照物来定义网页元素。当 position 属性的取值为 fixed 时,即可将元素的定位模式设置为固定定位。
当对元素设置固定定位后,它将脱离标准文档流的控制,始终依据浏览器窗口来定义自己的显示位置。不管浏览器滚动条如何滚动也不管浏览器窗口的大小如何变化,该元素都会始终显示在浏览器窗口的固定位置。
固定定位有两点:
- 固定定位的元素跟父亲没有任何关系,只认浏览器。
- 固定定位完全脱标,不占有位置,不随着滚动条滚动。
记忆法: 就类似于孙猴子, 无父无母,好不容易找到一个可靠的师傅(浏览器),就听的师傅的,别的都不听。
ie6 等低版本浏览器不支持固定定位。
叠放次序(z-index)
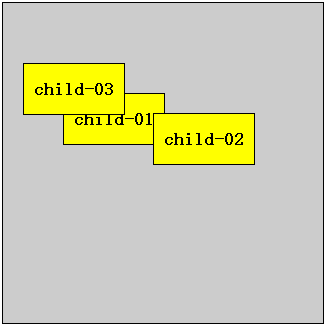
当对多个元素同时设置定位时,定位元素之间有可能会发生重叠。

在 CSS 中,要想调整重叠定位元素的堆叠顺序,可以对定位元素应用 z-index 层叠等级属性,其取值可为正整数、负整数和 0。
比如: z-index: 2;
注意:
z-index 的默认属性值是 0,取值越大,定位元素在层叠元素中越居上。
如果取值相同,则根据书写顺序,后来居上。
后面数字一定不能加单位。
只有相对定位,绝对定位,固定定位有此属性,其余标准流,浮动,静态定位都无此属性,亦不可指定此属性。
四种定位总结
| 定位模式 | 是否脱标占有位置 | 是否可以使用边偏移 | 移动位置基准 |
|---|---|---|---|
| 静态 static | 不脱标,正常模式 | 不可以 | 正常模式 |
| 相对定位 relative | 不脱标,占有位置 | 可以 | 相对自身位置移动(自恋型) |
| 绝对定位 absolute | 完全脱标,不占有位置 | 可以 | 相对于定位父级移动位置(拼爹型) |
| 固定定位 fixed | 完全脱标,不占有位置 | 可以 | 相对于浏览器移动位置(认死理型) |
定位模式转换
跟 浮动一样, 元素添加了 绝对定位和固定定位之后, 元素模式也会发生转换, 都转换为 行内块模式,
** 因此 比如 行内元素 如果添加了 绝对定位或者 固定定位后 浮动后,可以不用转换模式,直接给高度和宽度就可以了。**
弹性布局-flex(CSS3)
CSS3 在布局方面做了非常大的改进,使得我们对块级元素的布局排列变得十分灵活,适应性非常强,其强大的伸缩性,在响应式开中可以发挥极大的作用。
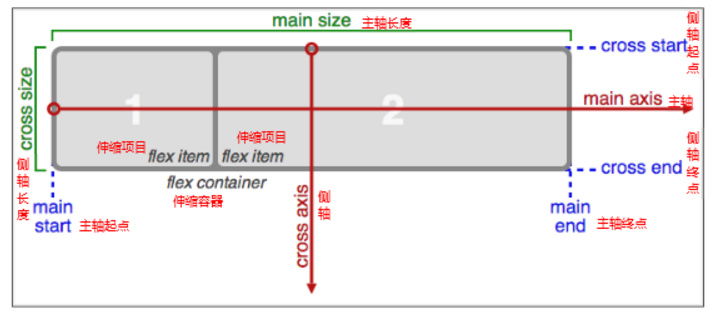
主轴:Flex 容器的主轴主要用来配置 Flex 项目,默认是水平方向
侧轴:与主轴垂直的轴称作侧轴,默认是垂直方向的
方向:默认主轴从左向右,侧轴默认从上到下
主轴和侧轴并不是固定不变的,通过 flex-direction 可以互换。

Flex 布局的语法规范经过几年发生了很大的变化,也给 Flexbox 的使用带来一定的局限性,因为语法规范版本众多,浏览器支持不一致,致使 Flexbox 布局使用不多
各属性详解
flex 子项目在主轴的缩放比例,不指定 flex 属性,则不参与伸缩分配
min-width/min-height 设置最小宽/高
min-width 最小值
min-width: 280px 最小宽度 不能小于 280
max-width: 1280px 最大宽度 不能大于 1280- flex-direction 调整主轴方向(默认为水平方向)
flex-direction: column 垂直排列
flex-direction: row 水平排列http://m.ctrip.com/html5/ 携程网手机端地址
- justify-content 调整主轴对齐(水平对齐)
子盒子如何在父盒子里面水平对齐
| 值 | 描述 | 白话文 |
|---|---|---|
| flex-start | 默认值。项目位于容器的开头。 | 让子元素从父容器的开头开始排序但是盒子顺序不变 |
| flex-end | 项目位于容器的结尾。 | 让子元素从父容器的后面开始排序但是盒子顺序不变 |
| center | 项目位于容器的中心。 | 让子元素在父容器中间显示 |
| space-between | 项目位于各行之间留有空白的容器内。 | 左右的盒子贴近父盒子,中间的平均分布空白间距 |
| space-around | 项目位于各行之前、之间、之后都留有空白的容器内。 | 相当于给每个盒子添加了左右 margin 外边距 |
- align-items 调整侧轴对齐(垂直对齐)
子盒子如何在父盒子里面垂直对齐(单行)
| 值 | 描述 | 白话文 |
|---|---|---|
| stretch | 默认值。项目被拉伸以适应容器。 | 让子元素的高度拉伸适用父容器(子元素不给高度的前提下) |
| center | 项目位于容器的中心。 | 垂直居中 |
| flex-start | 项目位于容器的开头。 | 垂直对齐开始位置 上对齐 |
| flex-end | 项目位于容器的结尾。 | 垂直对齐结束位置 底对齐 |
- flex-wrap 控制是否换行
当我们子盒子内容宽度多于父盒子的时候如何处理
| 值 | 描述 |
|---|---|
| nowrap | 默认值。规定灵活的项目不拆行或不拆列。 不换行,则 收缩(压缩) 显示 强制一行内显示 |
| wrap | 规定灵活的项目在必要的时候拆行或拆列。 |
| wrap-reverse | 规定灵活的项目在必要的时候拆行或拆列,但是以相反的顺序。 |
- flex-flow 是 flex-direction、flex-wrap 的简写形式
flex-flow: flex-direction flex-wrap;白话记: flex-flow: 排列方向 换不换行;
两个中间用空格
例如:
display: flex;
/* flex-direction: row;
flex-wrap: wrap; 这两句话等价于下面的这句话*/
flex-flow: column wrap; /* 两者的综合 */- align-content 堆栈(由 flex-wrap 产生的独立行)多行垂直对齐方式齐
align-content 是针对 flex 容器里面多轴(多行)的情况,align-items 是针对一行的情况进行排列。
使用的前提:
1、必须对父元素设置自由盒属性 display:flex;
2、设置排列方式为横向排列 flex-direction:row;
3、设置换行,flex-wrap:wrap;这样这个属性的设置才会起作用。
| 值 | 描述 | 测试 |
|---|---|---|
| stretch | 默认值。项目被拉伸以适应容器。 | |
| center | 项目位于容器的中心。 | |
| flex-start | 项目位于容器的开头。 | |
| flex-end | 项目位于容器的结尾。 | |
| space-between | 项目位于各行之间留有空白的容器内。 | |
| space-around | 项目位于各行之前、之间、之后都 留有空白的容器内。 留有空白的容器内。 |
- order 控制子项目的排列顺序,正序方式排序,从小到大
用 css 来控制盒子的前后顺序。 用 order 就可以
用整数值来定义排列顺序,数值小的排在前面。可以为负值。 默认值是 0
order: 1;此知识点重在理解,要明确找出主轴、侧轴、方向,各属性对应的属性值
网格布局-grid【
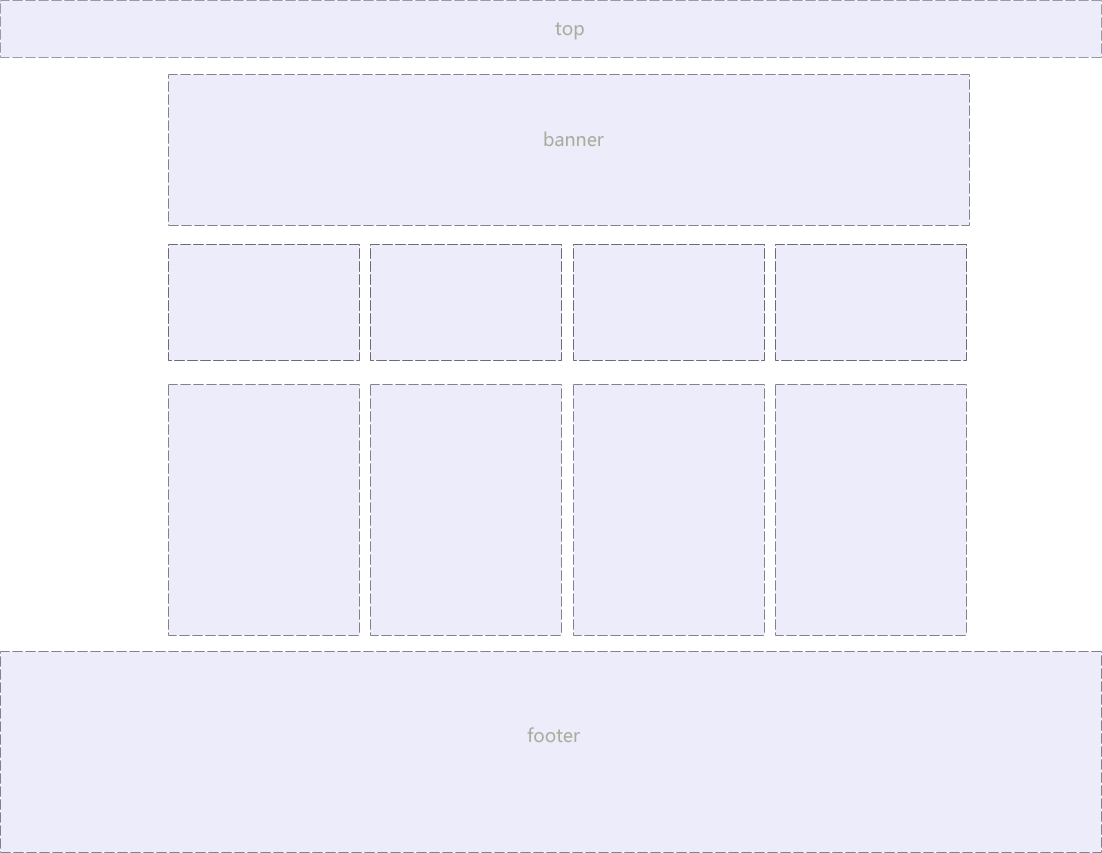
版心和布局流程
阅读报纸时容易发现,虽然报纸中的内容很多,但是经过合理地排版,版面依然清晰、易读。同样,在制作网页时,要想使页面结构清晰、有条理,也需要对网页进行“排版”。
“版心”(可视区) 是指网页中主体内容所在的区域。一般在浏览器窗口中水平居中显示,常见的宽度值为 960px、980px、1000px、1200px 等。
布局流程
为了提高网页制作的效率,布局时通常需要遵守一定的布局流程,具体如下:
1、确定页面的版心(可视区)。
2、分析页面中的行模块,以及每个行模块中的列模块。
3、制作 HTML 结构 。
4、CSS 初始化,然后开始运用盒子模型的原理,通过 DIV+CSS 布局来控制网页的各个模块。
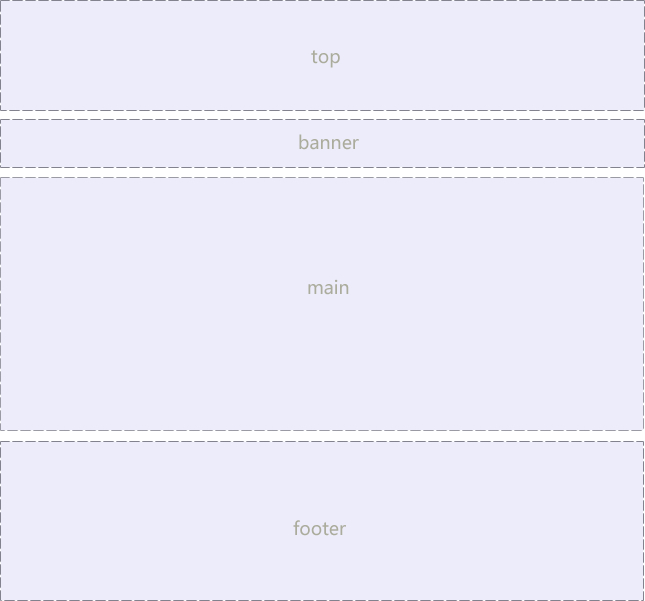
一列固定宽度且居中

最普通的,最为常用的结构
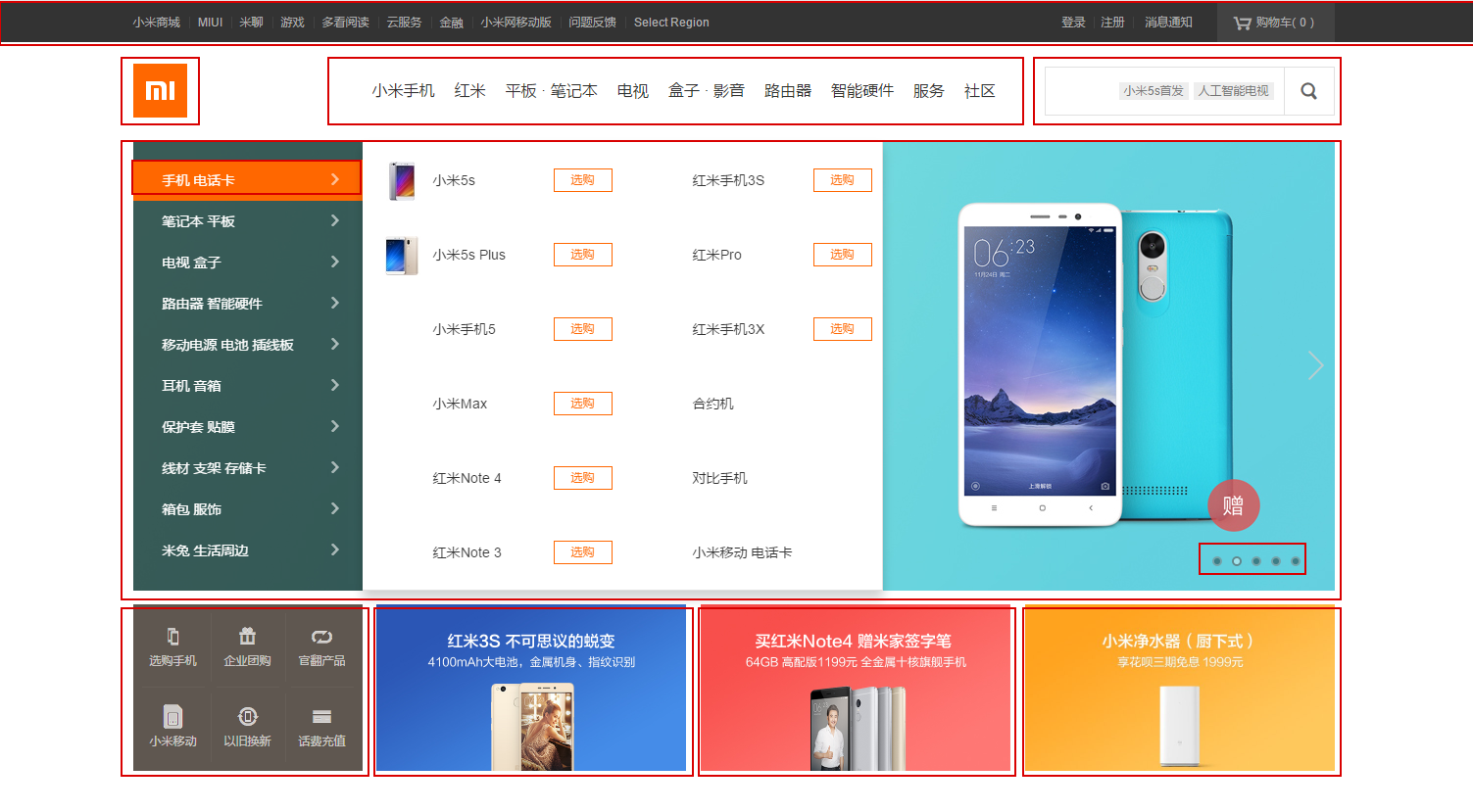
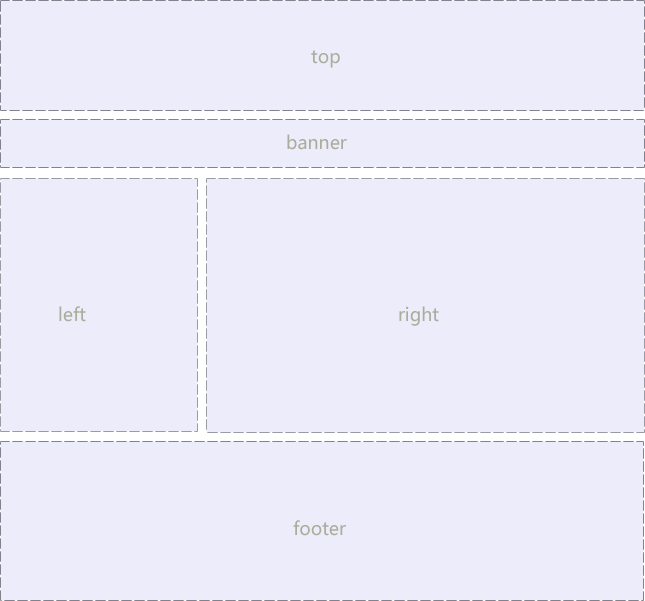
两列左窄右宽型

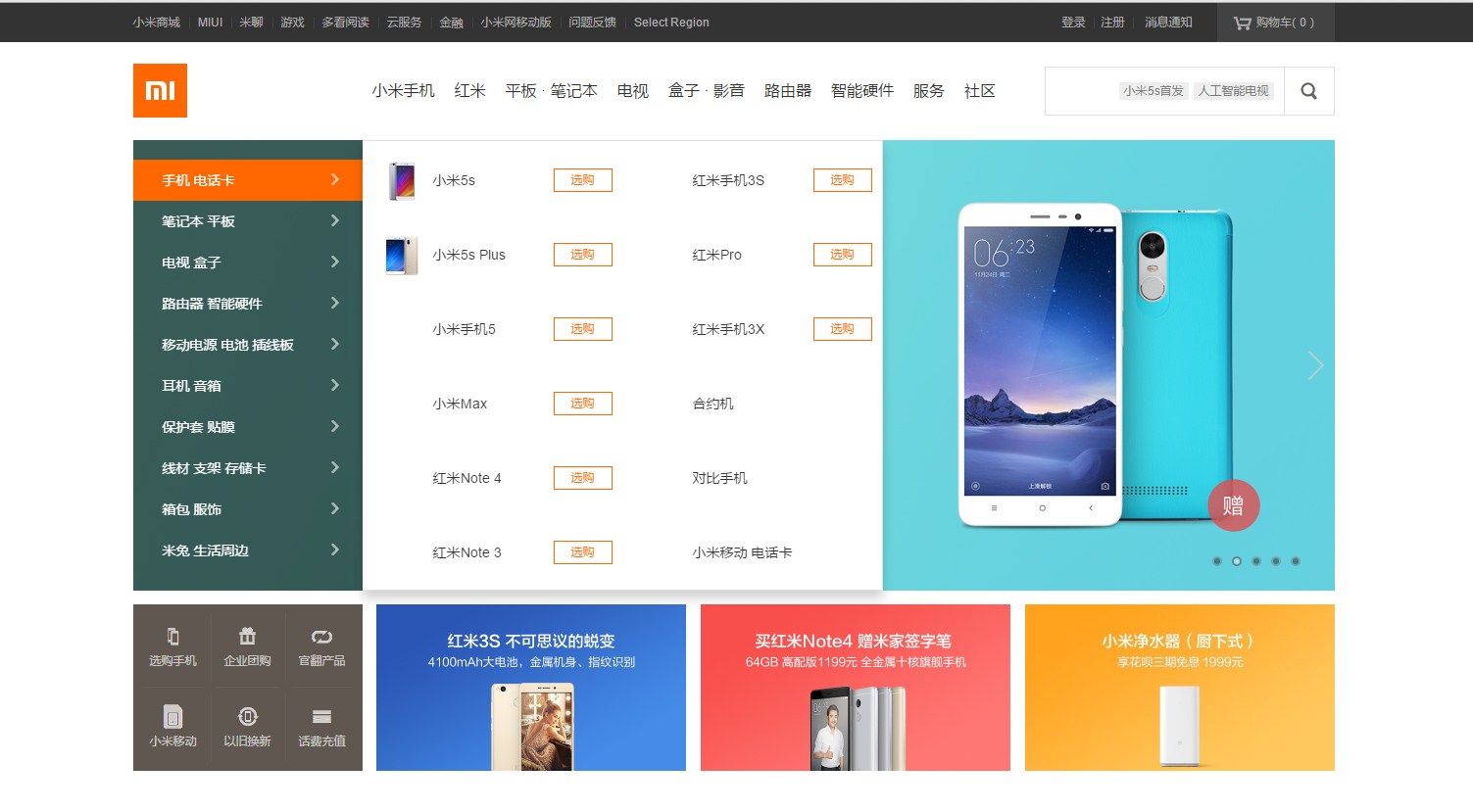
比如小米 小米官网
通栏平均分布型

比如锤子 锤子官网
项目案例: 学成网
案例练习目的是总结以前的 css 和 html
还有 ps 的使用。
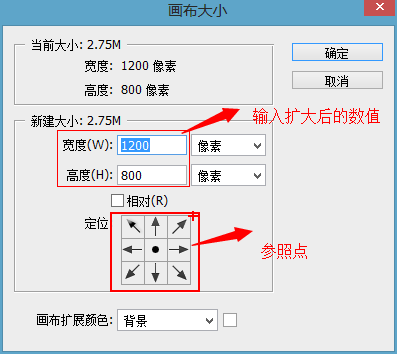
制作步骤:
- 准备相关文件。(内部样式表) html 文件(index.html) 图片文件
- 准备 CSS 初始化。 书写结构和样式
- 确定版心(是 1200 像素)和各个模块。
元素的显示与隐藏
在 CSS 中有三个显示和隐藏的单词比较常见,我们要区分开,他们分别是 display visibility 和 overflow。
他们的主要目的是让一个元素在页面中消失,但是不在文档源码中删除。 最常见的是网站广告,当我们点击类似关闭不见了,但是我们重新刷新页面,它们又会出现和你玩躲猫猫!!
display 显示
display 设置或检索对象是否及如何显示。
display : none 隐藏对象 与它相反的是 display:block 除了转换为块级元素之外,同时还有显示元素的意思。
特点: 隐藏之后,不再保留位置。
visibility 可见性
设置或检索是否显示对象。
visible : 对象可视
hidden : 对象隐藏
特点: 隐藏之后,继续保留原有位置。(停职留薪)
overflow 溢出
检索或设置当对象的内容超过其指定高度及宽度时如何管理内容。
visible : 不剪切内容也不添加滚动条。
auto : 超出自动显示滚动条,不超出不显示滚动条
hidden : 不显示超过对象尺寸的内容,超出的部分隐藏掉
scroll : 不管超出内容否,总是显示滚动条
CSS 高级技巧
CSS 用户界面样式
所谓的界面样式, 就是更改一些用户操作样式, 比如 更改用户的鼠标样式, 表单轮廓等。但是比如滚动条的样式改动受到了很多浏览器的抵制,因此我们就放弃了。 防止表单域拖拽
鼠标样式 cursor
设置或检索在对象上移动的鼠标指针采用何种系统预定义的光标形状。
cursor: default 小白 | pointer 小手 | move 移动 | text 文本;鼠标放我身上查看效果哦:
<ul>
<li style="cursor:default">我是小白</li>
<li style="cursor:pointer">我是小手</li>
<li style="cursor:move">我是移动</li>
<li style="cursor:text">我是文本</li>
</ul>尽量不要用 hand 因为 火狐不支持 pointer ie6 以上都支持的尽量用
轮廓 outline
是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
outline: outline-color ||outline-style || outline-width;但是我们都不关心可以设置多少,我们平时都是去掉的。
最直接的写法是 : outline: 0; 或者 outline: none;
<input type="text" style="outline: 0;" />防止拖拽文本域 resize
resize:none 这个单词可以防止 火狐 谷歌等浏览器随意的拖动 文本域。
右下角可以拖拽:
<textarea></textarea>
右下角不可以拖拽:
<textarea style="resize: none;"></textarea>vertical-align 垂直对齐
以前我们讲过让带有宽度的块级元素居中对齐,是 margin: 0 auto;
以前我们还讲过让文字居中对齐,是 text-align: center;
但是我们从来没有讲过有垂直居中的属性, 我们的妈妈一直很担心我们的垂直居中怎么做。
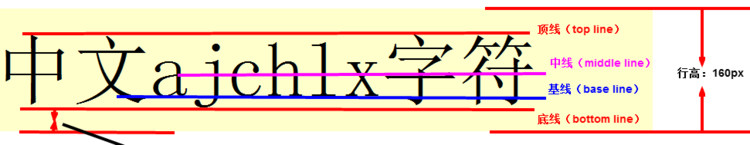
vertical-align 垂直对齐, 这个看上去很美好的一个属性, 实际有着不可捉摸的脾气,否则我们也不会这么晚来讲解。

vertical-align: baseline |top |middle |bottom;设置或检索对象内容的垂直对其方式。
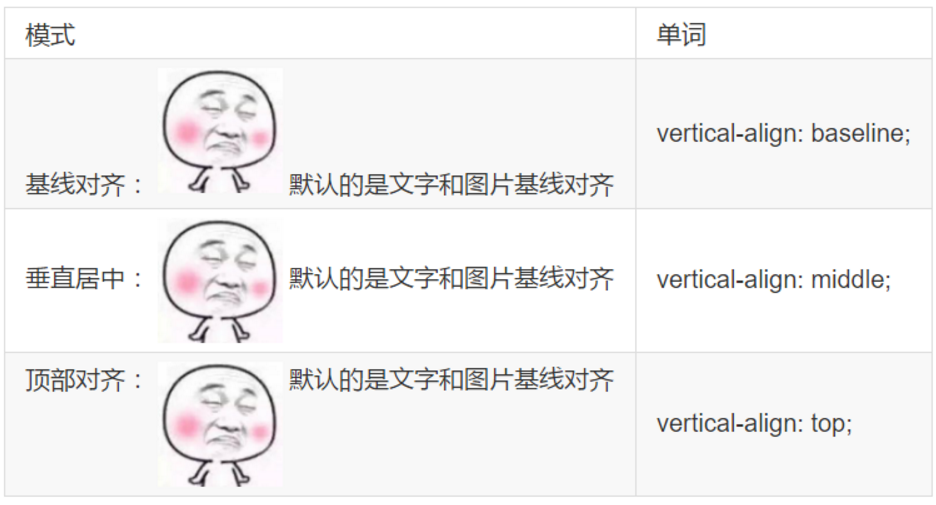
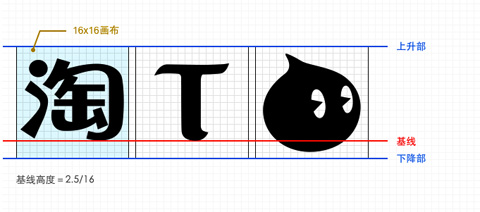
vertical-align 不影响块级元素中的内容对齐,它只针对于 行内元素或者行内块元素,特别是行内块元素, 通常用来控制图片/表单与文字的对齐。

图片、表单和文字对齐
所以我们知道,我们可以通过 vertical-align 控制图片和文字的垂直关系了。 默认的图片会和文字基线对齐。
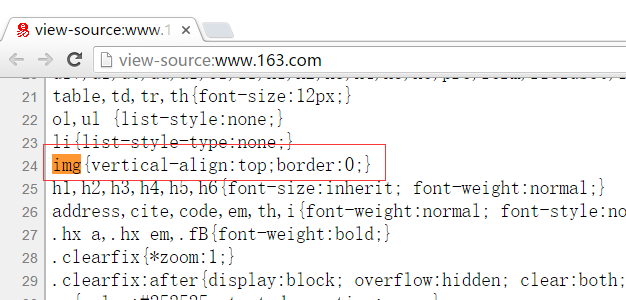
去除图片底侧空白缝隙
有个很重要特性你要记住: 图片或者表单等行内块元素,他的底线会和父级盒子的基线对齐。这样会造成一个问题,就是图片底侧会有一个空白缝隙。
解决的方法就是:
给 img vertical-align:middle | top 等等。 让图片不要和基线对齐。

给 img 添加 display:block; 转换为块级元素就不会存在问题了。

溢出的文字隐藏
word-break:自动换行
normal 使用浏览器默认的换行规则。
break-all 允许在单词内换行。
keep-all 只能在半角空格或连字符处换行。
主要处理英文单词
white-space
white-space 设置或检索对象内文本显示方式。通常我们使用于强制一行显示内容
normal : 默认处理方式 nowrap : 强制在同一行内显示所有文本,直到文本结束或者遭遇 br 标签对象才换行。
可以处理中文
text-overflow 文字溢出
text-overflow : clip | ellipsis
设置或检索是否使用一个省略标记(...)标示对象内文本的溢出
clip : 不显示省略标记(...),而是简单的裁切
ellipsis : 当对象内文本溢出时显示省略标记(...)
**注意:**一定要首先强制一行内显示,再次和 overflow 属性 搭配使用
white-space: nowrap; /* 强制一行内显示 */
text-overflow: ellipsis | clip;CSS 精灵技术(sprite) 小妖精 雪碧
精灵技术产生的背景

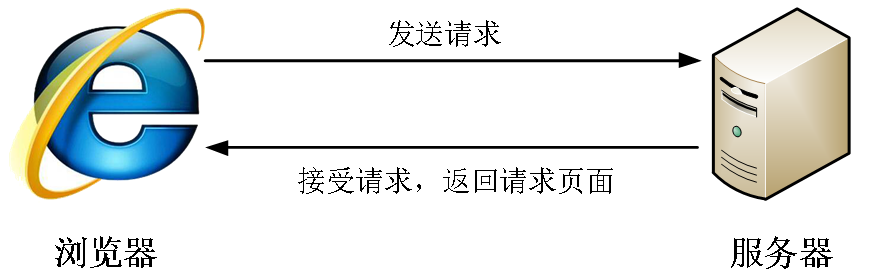
图所示为网页的请求原理图,当用户访问一个网站时,需要向服务器发送请求,网页上的每张图像都要经过一次请求才能展现给用户。
然而,一个网页中往往会应用很多小的背景图像作为修饰,当网页中的图像过多时,服务器就会频繁地接受和发送请求,这将大大降低页面的加载速度。为了有效地减少服务器接受和发送请求的次数,提高页面的加载速度,出现了 CSS 精灵技术(也称 CSS Sprites、CSS 雪碧)。
精灵技术本质
简单地说,CSS 精灵是一种处理网页背景图像的方式。它将一个页面涉及到的所有零星背景图像都集中到一张大图中去,然后将大图应用于网页,这样,当用户访问该页面时,只需向服务发送一次请求,网页中的背景图像即可全部展示出来。通常情况下,这个由很多小的背景图像合成的大图被称为精灵图(雪碧图),如下图所示为京东网站中的一个精灵图。

精灵技术的使用
CSS 精灵其实是将网页中的一些背景图像整合到一张大图中(精灵图),然而,各个网页元素通常只需要精灵图中不同位置的某个小图,要想精确定位到精灵图中的某个小图,就需要使用 CSS 的 background-image、background-repeat 和**background-position**属性进行背景定位,其中最关键的是使用 background-position 属性精确地定位。
制作精灵图
CSS 精灵其实是将网页中的一些背景图像整合到一张大图中(精灵图),那我们要做的,就是把小图拼合成一张大图。
大部分情况下,精灵图都是网页美工做。
我们精灵图上放的都是小的装饰性质的背景图片。 插入图片不能往上放。
我们精灵图的宽度取决于最宽的那个背景。
我们可以横向摆放也可以纵向摆放,但是每个图片之间,间隔至少隔开偶数像素合适。
在我们精灵图的最低端,留一片空隙,方便我们以后添加其他精灵图。结束语: 小公司,背景图片很少的情况,没有必要使用精灵技术,维护成本太高。 如果是背景图片比较多,可以建议使用精灵技术。
字体图标
图片是有诸多优点的,但是缺点很明显,比如图片不但增加了总文件的大小,还增加了很多额外的"http 请求",这都会大大降低网页的性能的。更重要的是图片不能很好的进行“缩放”,因为图片放大和缩小会失真。 我们后面会学习移动端响应式,很多情况下希望我们的图标是可以缩放的。此时,一个非常重要的技术出现了,额不是出现了,是以前就有,是被从新"宠幸"啦。。 这就是字体图标(iconfont).
字体图标优点
可以做出跟图片一样可以做的事情,改变透明度、旋转度,等..
但是本质其实是文字,可以很随意的改变颜色、产生阴影、透明效果等等...
本身体积更小,但携带的信息并没有削减。
几乎支持所有的浏览器
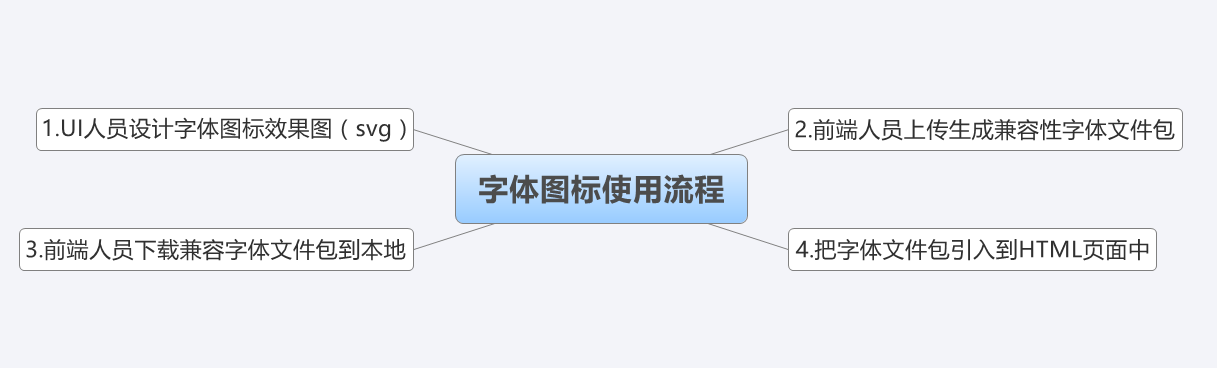
移动端设备必备良药...字体图标使用流程
总体来说,字体图标按照如下流程:

设计字体图标
假如图标是我们公司单独设计,那就需要第一步了,这个属于 UI 设计人员的工作, 他们在 illustrator 或 Sketch 这类矢量图形软件里创建 icon 图标, 比如下图:

之后保存为 svg 格式,然后给我们前端人员就好了。
其实第一步,我们不需要关心,只需要给我们这些图标就可以了,如果图标是大众的,网上本来就有的,可以直接跳过第一步,进入第三步。
上传生成字体包
当 UI 设计人员给我们 svg 文件的时候,我们需要转换成我们页面能使用的字体文件, 而且需要生成的是兼容性的适合各个浏览器的。
推荐网站: http://icomoon.io
icomoon 字库
IcoMoon 成立于 2011 年,推出的第一个自定义图标字体生成器,它允许用户选择他们所需要的图标,使它们成一字型。 内容种类繁多,非常全面,唯一的遗憾是国外服务器,打开网速较慢。
推荐网站: http://www.iconfont.cn/
阿里 icon font 字库
这个是阿里妈妈 M2UX 的一个 icon font 字体图标字库,包含了淘宝图标库和阿里妈妈图标库。可以使用 AI 制作图标上传生成。 一个字,免费,免费!!
fontello
在线定制你自己的 icon font 字体图标字库,也可以直接从 GitHub 下载整个图标集,该项目也是开源的。
Font-Awesome
http://fortawesome.github.io/Font-Awesome/
这是我最喜欢的字库之一了,更新比较快。目前已经有 369 个图标了。
Glyphicon Halflings
这个字体图标可以在 Bootstrap 下免费使用。自带了 200 多个图标。
Icons8
提供 PNG 免费下载,像素大能到 500PX
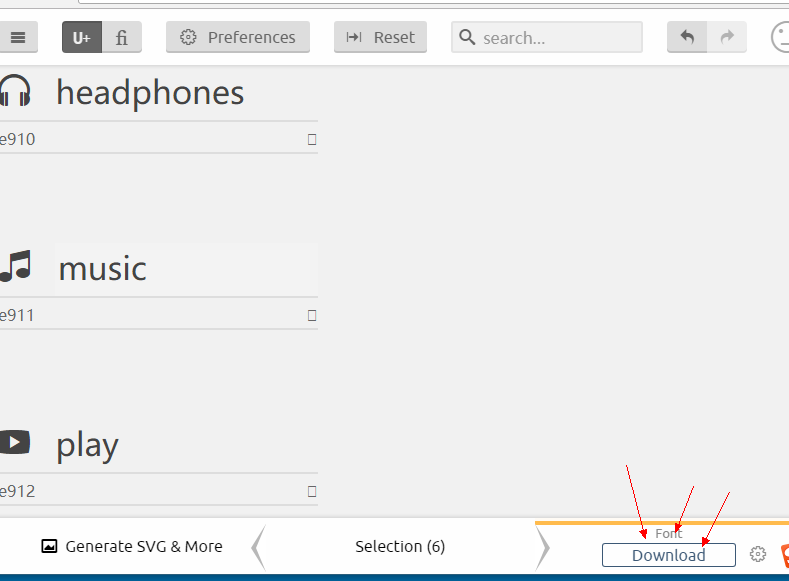
下载兼容字体包
刚才上传完毕, 网站会给我们把 UI 做的 svg 图片转换为我们的字体格式, 然后下载下来就好了
当然,我们不需要自己专门的图标,是想网上找几个图标使用,以上 2 步可以直接省略了, 直接到刚才的网站上找喜欢的下载使用吧。


字体引入到 HTML
得到压缩包之后,最后一步,是最重要的一步了, 就是字体文件已经有了,我们需要引入到我们页面中。
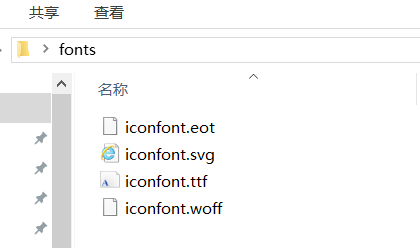
- 首先把 以下 4 个文件放入到 fonts 文件夹里面。 通俗的做法

第一步:在样式里面声明字体: 告诉别人我们自己定义的字体
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?7kkyc2');
src: url('fonts/icomoon.eot?7kkyc2#iefix') format('embedded-opentype'), url('fonts/icomoon.ttf?7kkyc2') format('truetype'),
url('fonts/icomoon.woff?7kkyc2') format('woff'), url('fonts/icomoon.svg?7kkyc2#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}第二步:给盒子使用字体
span {
font-family: 'icomoon';
}第三步:盒子里面添加结构
span::before {
content: "\e900";
}
或者
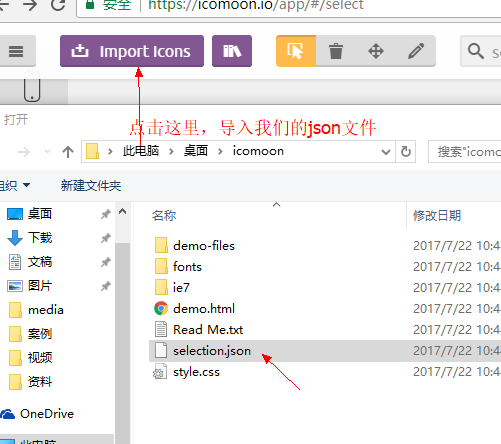
<span></span>追加新图标到原来库里面
如果工作中,原来的字体图标不够用了,我们需要添加新的字体图标,但是原来的不能删除,继续使用,此时我们需要这样做
把压缩包里面的 selection.json 从新上传,然后,选中自己想要新的图标,从新下载压缩包,替换原来文件即可。

滑动门
先来体会下现实中的滑动门,或者你可以叫做推拉门:

滑动门出现的背景
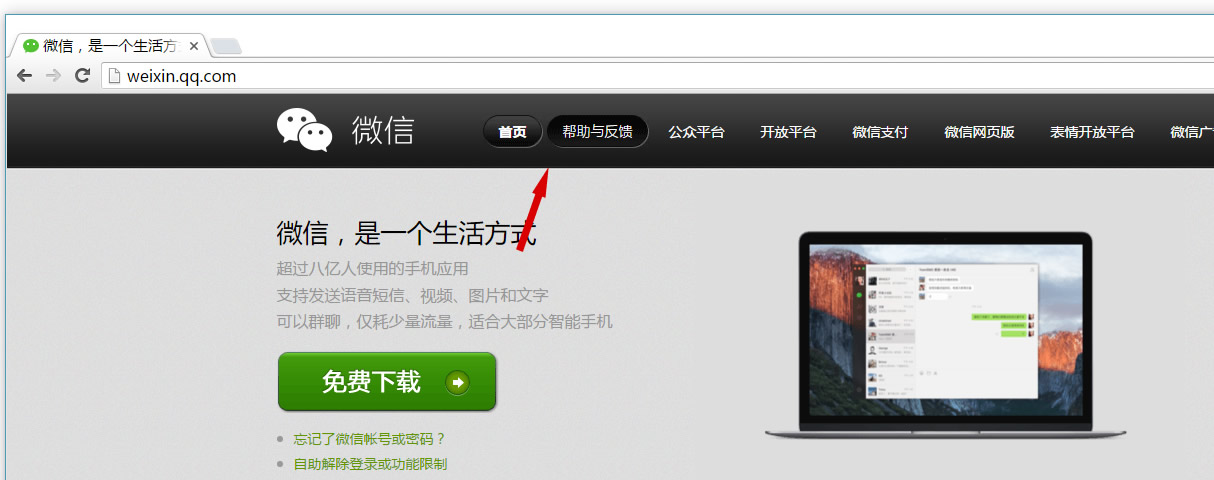
制作网页时,为了美观,常常需要为网页元素设置特殊形状的背景,比如微信导航栏,有凸起和凹下去的感觉,最大的问题是里面的字数不一样多,咋办?

为了使各种特殊形状的背景能够自适应元素中文本内容的多少,出现了 CSS 滑动门技术。它从新的角度构建页面,使各种特殊形状的背景能够自由拉伸滑动,以适应元素内部的文本内容,可用性更强。 最常见于各种导航栏的滑动门。
核心技术
核心技术就是利用 CSS 精灵(主要是背景位置)和盒子 padding 撑开宽度, 以便能适应不同字数的导航栏。
一般的经典布局都是这样的:
<li>
<a href="#">
<span>导航栏内容</span>
</a>
</li>总结:
- a 设置 背景左侧,padding 撑开合适宽度。
- span 设置背景右侧, padding 撑开合适宽度 剩下由文字继续撑开宽度。
- 之所以 a 包含 span 就是因为 整个导航都是可以点击的。
before 和 after 伪元素(详解)
之所以被称为伪元素,是因为他们不是真正的页面元素,html 没有对应的元素,但是其所有用法和表现行为与真正的页面元素一样,可以对其使用诸如页面元素一样的 css 样式,表面上看上去貌似是页面的某些元素来展现,实际上是 css 样式展现的行为,因此被称为伪元素。是伪元素在 html 代码机构中的展现,可以看出无法伪元素的结构无法审查
注意
伪元素:before 和:after 添加的内容默认是 inline 元素**;这个两个伪元素的content属性,表示伪元素的内容,设置:before 和:after 时必须设置其content属性,否则伪元素就不起作用。
动画
过渡(CSS3)
过渡(transition)是 CSS3 中具有颠覆性的特征之一,我们可以在不使用 Flash 动画或 JavaScript 的情况下,当元素从一种样式变换为另一种样式时为元素添加效果。
帧动画:通过一帧一帧的画面按照固定顺序和速度播放。如电影胶片


在 CSS3 里使用 transition 可以实现补间动画(过渡效果),并且当前元素只要有“属性”发生变化时即存在两种状态(我们用 A 和 B 代指),就可以实现平滑的过渡,为了方便演示采用 hover 切换两种状态,但是并不仅仅局限于 hover 状态来实现过渡。
语法格式:
transition: 要过渡的属性 花费时间 运动曲线 何时开始;
如果有多组属性变化,还是用逗号隔开。| 属性 | 描述 | CSS |
|---|---|---|
| transition | 简写属性,用于在一个属性中设置四个过渡属性。 | 3 |
| transition-property | 规定应用过渡的 CSS 属性的名称。 | 3 |
| transition-duration | 定义过渡效果花费的时间。默认是 0。 | 3 |
| transition-timing-function | 规定过渡效果的时间曲线。默认是 "ease"。 | 3 |
| transition-delay | 规定过渡效果何时开始。默认是 0。 | 3 |
如果想要所有的属性都变化过渡, 写一个 all 就可以
transition-duration 花费时间 单位是 秒 s 比如 0.5s 这个 s 单位必须写 ms 毫秒
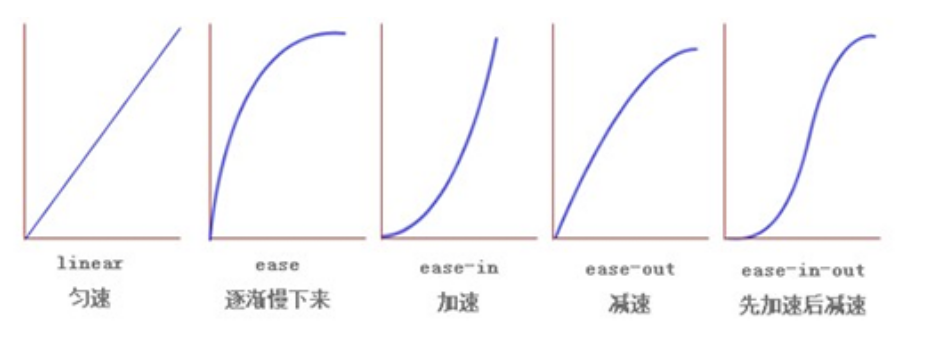
运动曲线 默认是 ease
何时开始 默认是 0s 立马开始
运动曲线示意图:

div {
width: 200px;
height: 100px;
background-color: pink;
/* transition: 要过渡的属性 花费时间 运动曲线 何时开始; */
transition: width 0.6s ease 0s, height 0.3s ease-in 1s;
/* transtion 过渡的意思 这句话写到div里面而不是 hover里面 */
}
div:hover {
/* 鼠标经过盒子,我们的宽度变为400 */
width: 600px;
height: 300px;
}
transition: all 0.6s; /* 所有属性都变化用all 就可以了 后面俩个属性可以省略 */2D 变形(CSS3) transform
transform 是 CSS3 中具有颠覆性的特征之一,可以实现元素的位移、旋转、倾斜、缩放,甚至支持矩阵方式,配合过渡和即将学习的动画知识,可以取代大量之前只能靠 Flash 才可以实现的效果。
变形转换 transform transform 变换 变形的意思 《 transformers 变形金刚》
移动 translate(x, y)
translate 移动平移的意思

translate(50px,50px);使用 translate 方法来将文字或图像在水平方向和垂直方向上分别垂直移动 50 像素。
可以改变元素的位置,x、y 可为负值;
translate(x,y)水平方向和垂直方向同时移动(也就是X轴和Y轴同时移动)
translateX(x)仅水平方向移动(X轴移动)
translateY(Y)仅垂直方向移动(Y轴移动).box {
width: 499.9999px;
height: 400px;
background: pink;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%); /* 走的自己的一半 */
}让定位的盒子水平居中
缩放 scale(x, y)

transform: scale(0.8, 1);可以对元素进行水平和垂直方向的缩放。该语句使用 scale 方法使该元素在水平方向上缩小了 20%,垂直方向上不缩放。
scale(X,Y)使元素水平方向和垂直方向同时缩放(也就是X轴和Y轴同时缩放)
scaleX(x)元素仅水平方向缩放(X轴缩放)
scaleY(y)元素仅垂直方向缩放(Y轴缩放)scale()的取值默认的值为 1,当值设置为 0.01 到 0.99 之间的任何值,作用使一个元素缩小;而任何大于或等于 1.01 的值,作用是让元素放大
旋转 rotate(deg)
可以对元素进行旋转,正值为顺时针,负值为逆时针;

transform: rotate(45deg);注意单位是 deg 度数
transform-origin 可以调整元素转换变形的原点

div {
transform-origin: left top;
transform: rotate(45deg);
} /* 改变元素原点到左上角,然后进行顺时旋转45度 */如果是 4 个角,可以用 left top 这些,如果想要精确的位置, 可以用 px 像素。
div {
transform-origin: 10px 10px;
transform: rotate(45deg);
} /* 改变元素原点到x 为10 y 为10,然后进行顺时旋转45度 */案例旋转楚乔传
div {
width: 250px;
height: 170px;
border: 1px solid pink;
margin: 200px auto;
position: relative;
}
div img {
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
transition: all 0.6s;
transform-origin: top right;
}
div:hover img:nth-child(1) {
/* 鼠标经过div 第一张图片旋转 */
transform: rotate(60deg);
}
div:hover img:nth-child(2) {
transform: rotate(120deg);
}
div:hover img:nth-child(3) {
transform: rotate(180deg);
}
div:hover img:nth-child(4) {
transform: rotate(240deg);
}
div:hover img:nth-child(5) {
transform: rotate(300deg);
}
div:hover img:nth-child(6) {
transform: rotate(360deg);
}倾斜 skew(deg, deg)

transform: skew(30deg, 0deg);该实例通过 skew 方法把元素水平方向上倾斜 30 度,处置方向保持不变。
可以使元素按一定的角度进行倾斜,可为负值,第二个参数不写默认为 0。
3D 变形(CSS3) transform
2d x y
3d x y z
左手坐标系
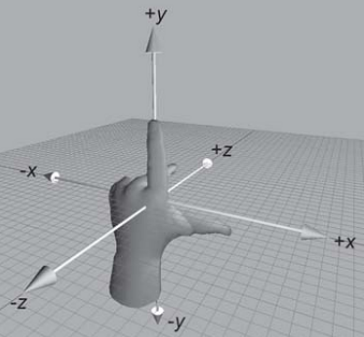
伸出左手,让拇指和食指成“L”形,大拇指向右,食指向上,中指指向前方。这样我们就建立了一个左手坐标系,拇指、食指和中指分别代表 X、Y、Z 轴的正方向。如下图

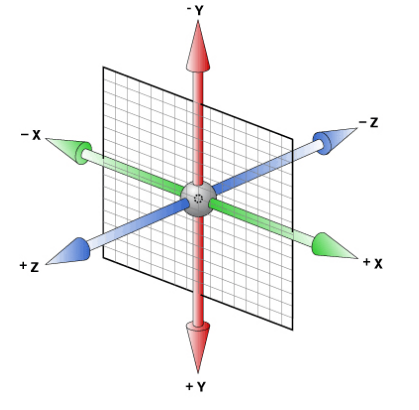
CSS3 中的 3D 坐标系与上述的 3D 坐标系是有一定区别的,相当于其绕着 X 轴旋转了 180 度,如下图

简单记住他们的坐标:
x 左边是负的,右边是正的
y 上面是负的, 下面是正的
z 里面是负的, 外面是正的
rotateX()
就是沿着 x 立体旋转.

img {
transition: all 0.5s ease 0s;
}
img:hove {
transform: rotateX(180deg);
}rotateY()
沿着 y 轴进行旋转

img {
transition: all 0.5s ease 0s;
}
img:hove {
transform: rotateX(180deg);
}rotateZ()
沿着 z 轴进行旋转
img {
transition: all 0.25s ease-in 0s;
}
img:hover {
/* transform:rotateX(180deg); */
/* transform:rotateY(180deg); */
/* transform:rotateZ(180deg); */
/* transform:rotateX(45deg) rotateY(180deg) rotateZ(90deg) skew(0,10deg); */
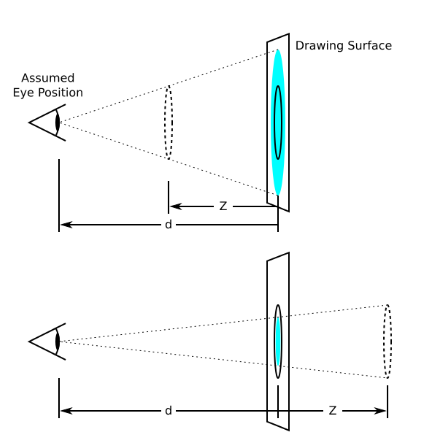
}透视(perspective)
电脑显示屏是一个 2D 平面,图像之所以具有立体感(3D 效果),其实只是一种视觉呈现,通过透视可以实现此目的。
透视可以将一个 2D 平面,在转换的过程当中,呈现 3D 效果。
- 透视原理: 近大远小 。
- 浏览器透视:把近大远小的所有图像,透视在屏幕上。
- perspective:视距,表示视点距离屏幕的长短。视点,用于模拟透视效果时人眼的位置
注:并非任何情况下需要透视效果,根据开发需要进行设置。
perspective 一般作为一个属性,设置给父元素,作用于所有 3D 转换的子元素
理解透视距离原理:

translateX(x)
仅水平方向移动**(X 轴移动)

主要目的实现移动效果
translateY(y)
仅垂直方向移动(Y 轴移动)

translateZ(z)
transformZ 的直观表现形式就是大小变化,实质是 XY 平面相对于视点的远近变化(说远近就一定会说到离什么参照物远或近,在这里参照物就是 perspective 属性)。比如设置了 perspective 为 200px;那么 transformZ 的值越接近 200,就是离的越近,看上去也就越大,超过 200 就看不到了,因为相当于跑到后脑勺去了,我相信你正常情况下,是看不到自己的后脑勺的。
translate3d(x,y,z)
[注意]其中,x 和 y 可以是长度值,也可以是百分比,百分比是相对于其本身元素水平方向的宽度和垂直方向的高度和;z 只能设置长度值
开门案例
body {
}
.door {
width: 300px;
height: 300px;
margin: 100px auto;
border: 1px solid gray;
perspective: 1000px;
background: url('images/dog.gif') no-repeat cover;
position: relative;
}
.door > div {
box-sizing: border-box;
border: 1px solid black;
}
.left {
float: left;
width: 50%;
height: 100%;
background-color: brown;
transform-origin: left center;
transition: 1s;
position: relative;
}
.left::before {
content: '';
position: absolute;
width: 20px;
height: 20px;
border-radius: 50%;
top: 50%;
right: 0px;
transform: translateY(-10px);
border: 1px solid whitesmoke;
}
.right {
width: 50%;
height: 100%;
float: left;
background-color: brown;
transform-origin: right center;
transition: 1s;
position: relative;
}
.right::before {
content: '';
position: absolute;
width: 20px;
height: 20px;
border-radius: 50%;
top: 50%;
left: 0px;
transform: translateY(-10px);
border: 1px solid whitesmoke;
}
.door:hover .left {
transform: rotateY(-130deg);
}
.door:hover .right {
transform: rotateY(130deg);
}backface-visibility
backface-visibility 属性定义当元素不面向屏幕时是否可见。
backface-visibility: hidden | visible;翻转盒子案例
div {
width: 224px;
height: 224px;
margin: 100px auto;
position: relative;
}
div img {
position: absolute;
top: 0;
left: 0;
transition: all 1s;
}
div img:first-child {??
z-index: 1;
backface-visibility: hidden; /* 不是正面对象屏幕,就隐藏 */
}
div:hover img {
transform: rotateY(180deg);
}动画(CSS3) animation
动画是 CSS3 中具有颠覆性的特征之一,可通过设置多个节点来精确控制一个或一组动画,常用来实现复杂的动画效果。
语法格式:
animation: 动画名称 动画时间 运动曲线 何时开始 播放次数 是否反方向;
关于几个值,除了名字,动画时间,延时有严格顺序要求其它随意 r
@keyframes 动画名称 {
from{ 开始位置 } 0%
to{ 结束 } 100%
}animation-iteration-count:infinite; 无限循环播放
animation-play-state:paused; 暂停动画"小汽车案例
body {
background: white;
}
img {
width: 200px;
}
.animation {
animation-name: goback;
animation-duration: 5s;
animation-timing-function: ease;
animation-iteration-count: infinite;
}
@keyframes goback {
0% {
}
49% {
transform: translateX(1000px);
}
55% {
transform: translateX(1000px) rotateY(180deg);
}
95% {
transform: translateX(0) rotateY(180deg);
}
100% {
transform: translateX(0) rotateY(0deg);
}
}