CSS-基础、属性、选择器
[TOC]
概述
CSS诞生
从 HTML 被发明开始,样式就以各种形式存在。不同的浏览器结合它们各自的样式语言为用户提供页面效果的控制。最初的 HTML 只包含很少的显示属性。
随着 HTML 的成长,为了满足页面设计者的要求,HTML 添加了很多显示功能。但是随着这些功能的增加,HTML 变的越来越杂乱,而且HTML 页面也越来越臃肿。于是 CSS 便诞生了。
CSS 的出现,拯救了混乱的 HTML,当让更加拯救了我们 web 开发者。 让我们的网页更加丰富多彩。
CSS 的最大贡献就是: 让 HTML 从样式中解脱苦海, 实现了 HTML 专注去做 结构呈现。 而样式交给 CSS 后。
CSS初识
CSS(Cascading Style Sheets,层叠样式表),主要用于设置 HTML 页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等)以及版面的布局等外观显示样式。
CSS 以 HTML 为基础,提供了丰富的功能,如字体、颜色、背景的控制及整体排版等,而且还可以针对不同的浏览器设置不同的样式。
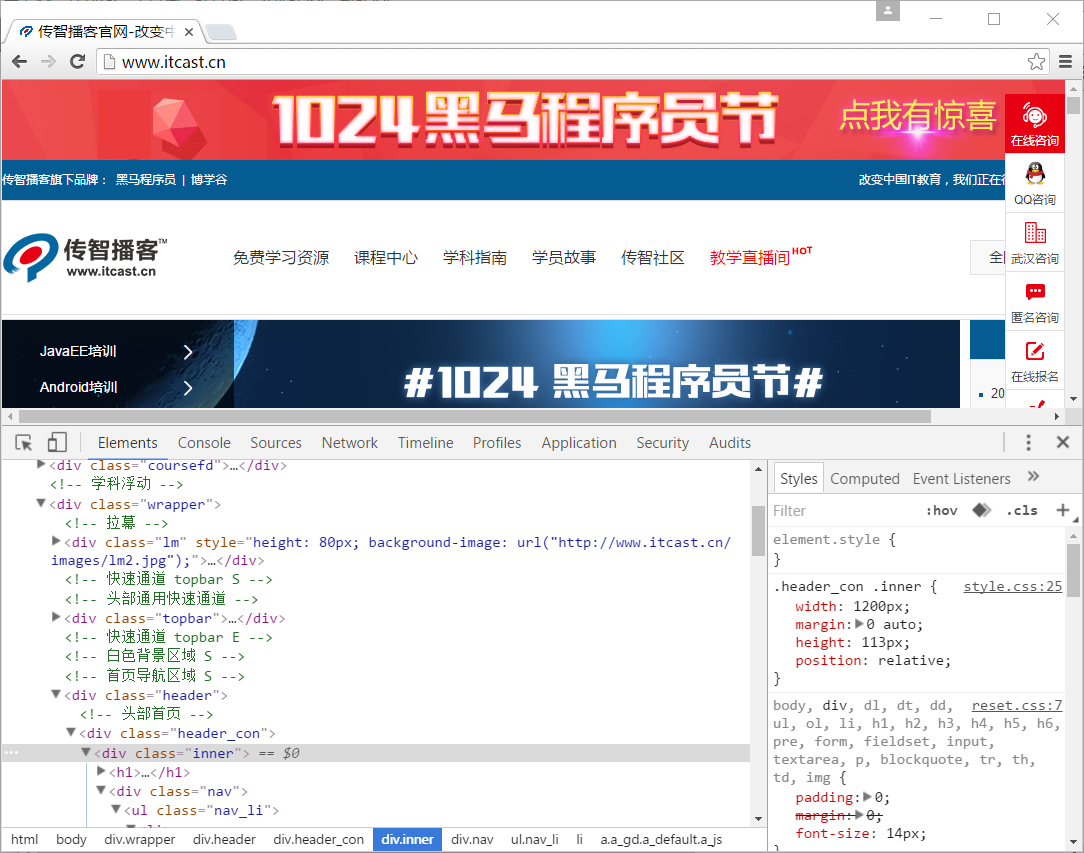
开发者工具
开发者工具打开方式:
- F12
- shift+ctrl+i
- 右击网页空白处-查看

说明:
- ctrl+滚轮可以放大开发者工具代码大小。
- 左边是 HTML 元素结构,右边是 CSS 样式。
- 右边 CSS 样式可以改动数值和颜色查看更改后效果。
sublime快捷方式
sublime 可以快速提高我们代码的书写方式:
标签名 + tab:生成标签,输入标签名后按 tab 键。如div + tab生成<div></div>。标签名 * n:生成多个相同标签,输入标签名加*。如div*3生成 3 个 div。父标签 > 子标签:如果有父子级关系的标签,可以用>比如ul > li就可以了。兄标签 + 弟标签:如果有兄弟关系的标签,用+就可以了,比如div+p。.类名 + tab:如果生成带有类名或者 id 名字的, 直接写.demo + tab或者#two + tab。
基础
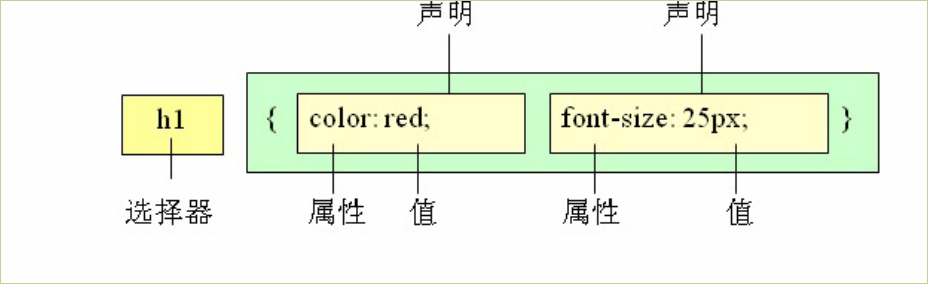
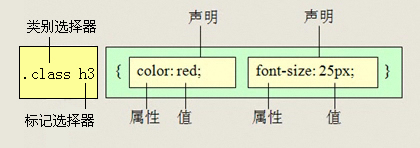
样式规则
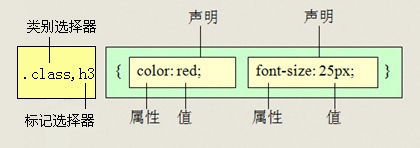
使用 HTML 时,需要遵从一定的规范。CSS 亦如此,要想熟练地使用 CSS 对网页进行修饰,首先需要了解CSS 样式规则,具体格式如下:

说明:
- 选择器用于指定 CSS 样式作用的 HTML 对象,花括号内是对该对象设置的具体样式。
- 属性和属性值以“键值对”的形式出现。
- 属性是对指定的对象设置的样式属性,例如字体大小、文本颜色等。
- 属性和属性值之间用英文“:”连接。
- 多个“键值对”之间用英文“;”进行区分。
CSS书写规范
开始就形成良好的书写规范,是你专业化的开始。
空格规范:
- 【强制】 选择器 与
{之间必须包含空格。如:.selector { } - 【强制】 属性名与之后的
:之间不允许包含空格,:与属性值之间必须包含空格。如:font-size: 12px;
选择器规范:
【强制】 当一个 rule 包含多个 selector 时,每个选择器声明必须独占一行。
css/* good */ .post, .page, .comment { line-height: 1.5; } /* bad */ .post, .page, .comment { line-height: 1.5; }【建议】 选择器的嵌套层级应不大于 3 级,位置靠后的限定条件应尽可能精确。
css/* good */ #username input { } .comment .avatar { } /* bad */ .page .header .login #username input { } .comment div * { }
属性规范:
【强制】 属性定义必须另起一行。
css/* good */ .selector { margin: 0; padding: 0; } /* bad */ .selector { margin: 0; padding: 0; }【强制】 属性定义后必须以分号结尾。
css/* good */ .selector { margin: 0; } /* bad */ .selector { margin: 0; }
CSS注释
CSS 注释用于在样式表中添加说明或备注,帮助开发者理解代码,但不会影响样式的渲染。
语法:
单行注释:
css/* 这是一个单行注释 */多行注释:
css/* 这是一个多行注释 可以跨越多行 */
示例: 单行注释
body {
background-color: white; /* 设置背景颜色为白色 */
}实例: 多行注释
/*
下面的样式用于标题
设置字体大小和颜色
*/
h1 {
font-size: 24px;
color: blue;
}CSS样式分类
CSS 可以写到那个位置? 是不是一定写到 html 文件里面呢?
内联样式
内联样式:直接在 HTML 元素的 style 属性中定义的样式。
<p style="color: red;">这是红色文本。</p>内部样式
内部样式:在 HTML 文档的 <style> 标签中定义的样式。
<head>
<style>
p {
color: blue;
}
</style>
</head>外部样式
外部样式:通过引入外部 CSS 文件来定义的样式,通常使用 <link> 标签。
<head>
<link rel="stylesheet" href="styles.css" />
</head>说明:link 标签需要放在 head 头部标签中,并且必须指定 link 标签的三个属性,具体如下:
- href:定义所链接外部样式表文件的 URL,可以是相对路径,也可以是绝对路径。
- type:定义所链接文档的类型,在这里需要指定为
text/css,表示链接的外部文件为 CSS 样式表。CSS3 中可以省略。 - rel:定义当前文档与被链接文档之间的关系,在这里需要指定为“stylesheet”,表示被链接的文档是一个样式表文件。
三种样式对比
| 样式表 | 优点 | 缺点 | 使用情况 | 控制范围 |
|---|---|---|---|---|
| 行内样式 | 书写方便,权重高 | 没有实现样式和结构相分离 | 较少 | 控制一个标签(少) |
| 内部样式 | 部分结构和样式相分离 | 没有彻底分离 | 较多 | 控制一个页面(中) |
| 外部样式 | 完全实现结构和样式相分离 | 需要引入 | 最多,强烈推荐 | 控制整个站点(多) |
样式权重: 行内样式 > 内部样式 > 外部样式
CSS三大特性
层叠 继承 优先级 是我们学习 CSS 必须掌握的三个特性。
层叠性
CSS 层叠性是指在多个样式规则适用于同一元素时,决定哪些样式将被应用的机制。层叠性确保了最终样式的确定性。
是浏览器处理冲突的一个能力,如果一个属性通过两个相同选择器设置到同一个元素上,那么这个时候一个属性就会将另一个属性层叠掉。
比如先给某个标签指定了内部文字颜色为红色,接着又指定了颜色为蓝色,此时出现一个标签指定了相同样式不同值的情况,这就是样式冲突。
一般情况下,如果出现样式冲突,则会按照 CSS 书写的顺序,以最后的样式为准。
样式冲突,遵循的原则是就近原则。 那个样式离着结构近,就执行那个样式。
继承性
所谓继承性是指书写 CSS 样式表时,子标签会继承父标签的某些样式,如文本颜色和字号。想要设置一个可继承的属性,只需将它应用于父元素即可。
优点:
- 恰当地使用继承可以简化代码,降低CSS样式的复杂性。
可继承的属性:
color:colorfont-*:font-family、font-size、font-style、font-weightline-*:line-heighttext-*:text-align、text-indent、text-transform、text-decoration、text-shadowlist-style-*:list-style、list-style-type、list-style-position、list-style-image*-spacing:letter-spacing、word-spacing、white-space- 其他:
visibility、quotes
优先级
CSS 优先级(Specificity,特指性,优先级规则)决定了当多个样式规则适用于同一元素时,哪些规则将被应用。优先级的计算方式基于选择器的类型和特性。
优先级值:
关于 CSS 权重,我们需要一套计算公式来去计算,这个就是 CSS Specificity,我们称为 CSS 特性或称非凡性,它是一个衡量 CSS 值优先级的一个标准。
0:通配符选择器*、组合选择器+ >~、否定伪类:not(),继承属性1:标签选择器、伪元素10:类选择器、伪类选择器、属性选择器100:ID选择器1000:内联样式∞:!important
注意:
- 数位之间没有进制,不存在10个标签选择器等于一个类选择器一说。
- 权重相同时则遵循就近原则,后面覆盖前面。
- 优先级权重是可以叠加的。
示例: 优先级权重是可以叠加的
div ul li ------> 0,0,0,3
.nav ul li ------> 0,0,1,2
a:hover -----—> 0,0,1,1
.nav a ------> 0,0,1,1
#nav p ------> 0,1,0,1属性
字体样式
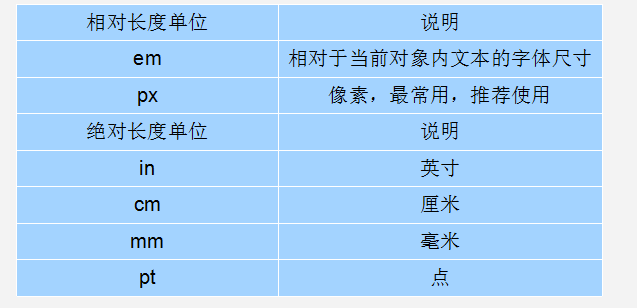
font-size
font-size属性用于设置字号,该属性的值可以使用相对长度单位,也可以使用绝对长度单位。其中,相对长度单位比较常用,推荐使用像素单位px,绝对长度单位使用较少。具体如下:

font-family
font-family属性用于设置字体。网页中常用的字体有宋体、微软雅黑、黑体等,例如将网页中所有段落文本的字体设置为微软雅黑,可以使用如下 CSS 样式代码:
p {
font-family: '微软雅黑';
}可以同时指定多个字体,中间以逗号隔开,表示如果浏览器不支持第一个字体,则会尝试下一个,直到找到合适的字体。
body {
font-family: 'Helvetica Neue', Arial, 'Microsoft YaHei', sans-serif;
}常用技巧:
- 现在网页中普遍使用14px+。
- 尽量使用偶数的数字字号。ie6 等老式浏览器支持奇数会有 bug。
- 各种字体之间必须使用英文状态下的逗号隔开。
- 中文字体需要加英文状态下的引号,英文字体一般不需要加引号。当需要设置英文字体时,英文字体名必须位于中文字体名之前。
- 如果字体名中包含空格、#、$等符号,则该字体必须加英文状态下的单引号或双引号,例如 font-family: "Times New Roman";。
- 尽量使用系统默认字体,保证在任何用户的浏览器中都能正确显示。
▸CSS Unicode
在 CSS 中设置字体名称,直接写中文是可以的。但是在文件编码(GB2312、UTF-8 等)不匹配时会产生乱码的错误。xp 系统不支持 类似微软雅黑的中文。
方案一: 你可以使用英文来替代。 比如 font-family:"Microsoft Yahei"。
方案二: 在 CSS 直接使用 Unicode 编码来写字体名称可以避免这些错误。使用 Unicode 写中文字体名称,浏览器是可以正确的解析的。 font-family: "\5FAE\8F6F\96C5\9ED1",表示设置字体为“微软雅黑”。

可以通过 escape() 来测试属于什么字体。
| 字体名称 | 英文名称 | Unicode 编码 |
|---|---|---|
| 宋体 | SimSun | \5B8B\4F53 |
| 新宋体 | NSimSun | \65B0\5B8B\4F53 |
| 黑体 | SimHei | \9ED1\4F53 |
| 微软雅黑 | Microsoft YaHei | \5FAE\8F6F\96C5\9ED1 |
| 楷体_GB2312 | KaiTi_GB2312 | \6977\4F53_GB2312 |
| 隶书 | LiSu | \96B6\4E66 |
| 幼园 | YouYuan | \5E7C\5706 |
| 华文细黑 | STXihei | \534E\6587\7EC6\9ED1 |
| 细明体 | MingLiU | \7EC6\660E\4F53 |
| 新细明体 | PMingLiU | \65B0\7EC6\660E\4F53 |
为了照顾不同电脑的字体安装问题,我们尽量只使用宋体和微软雅黑中文字体
font-weight
font-weight属性用于定义字体的粗细,其可用属性值:normal、bold、bolder、lighter、100~900(100 的整数倍)。
字体加粗除了用 b 和 strong 标签之外,可以使用 CSS 来实现,但是 CSS 是没有语义的。
数字 400 等价于 normal,而 700 等价于 bold。 但是我们更喜欢用数字来表示。
font-style
字体倾斜除了用 i 和 em 标签之外,可以使用 CSS 来实现,但是 CSS 是没有语义的。
font-style属性用于定义字体风格,如设置斜体、倾斜或正常字体,其可用属性值如下:
normal:默认值,浏览器会显示标准的字体样式。italic:浏览器会显示斜体的字体样式。oblique:浏览器会显示倾斜的字体样式。
注意: 平时我们很少给文字加斜体,反而喜欢给斜体标签(em,i)改为普通模式。
▸font
font属性用于对字体样式进行综合设置,其基本语法格式如下:
selector {
font: [font-style] [font-weight] font-size/[line-height] font-family;
}说明:
- 使用 font 属性时,必须按上面语法格式中的顺序书写,不能更换顺序,各个属性以空格隔开。
- 注意:其中不需要设置的属性可以省略(取默认值),但必须保留 font-size 和 font-family属性,否则 font 属性将不起作用。
示例:
p {
font: italic bold 16px/1.5 'Helvetica Neue', Arial, sans-serif;
}外观属性
color
color 属性用于定义文本的颜色,其取值方式有如下 3 种:
预定义的颜色值,如 red,green,blue 等。
十六进制,如#FF0000,#FF6600,#29D794 等。实际工作中,十六进制是最常用的定义颜色的方式。
rgb(),如红色可以表示为 rgb(255,0,0)或 rgb(100%,0%,0%)。
- *注意:*如果使用 RGB 代码的百分比颜色值,取值为 0 时也不能省略百分号,必须写为 0%。
line-height
line-height 属性用于设置行间距,就是行与行之间的距离,即字符的垂直间距,一般称为行高。
line-height 常用的属性值单位有三种,分别为像素 px,相对值 em 和百分比%,实际工作中使用最多的是像素 px
技巧:
- 在一行内的盒子内,我们设定行高等于盒子的高度,就可以使文字垂直居中。
- 一般情况下,行距比字号大 7、8 个像素左右就可以了。
text-align
text-align属性用于设置文本内容的水平对齐,相当于 html 中的 align 对齐属性。其可用属性值如下:
left:左对齐(默认值)。right:右对齐。center:居中对齐。
text-indent
text-indent 属性用于设置首行文本的缩进,其属性值可为不同单位的数值、em 字符宽度的倍数、或相对于浏览器窗口宽度的百分比%,允许使用负值, 建议使用 em 作为设置单位。
1em 就是一个字的宽度。
如果是汉字的段落, 1em 就是一个汉字的宽度。
letter-spacing
letter-spacing 属性用于定义字间距,所谓字间距就是字符与字符之间的空白。其属性值可为不同单位的数值,允许使用负值,默认为 normal。
word-spacing
word-spacing 属性用于定义英文单词之间的间距,对中文字符无效。和 letter-spacing 一样,其属性值可为不同单位的数值,允许使用负值,默认为 normal。
word-spacing 和 letter-spacing 均可对英文进行设置。不同的是 letter-spacing 定义的为字母之间的间距,而 word-spacing 定义的为英文单词之间的间距。
text-decoration
text-decoration:通常我们用于给链接修改装饰效果
| 值 | 描述 |
|---|---|
| none | 默认。定义标准的文本。 |
| underline | 定义文本下的一条线。下划线 也是我们链接自带的 |
| overline | 定义文本上的一条线。 |
| line-through | 定义穿过文本下的一条线。 |
案例: 导航栏
<head>
<meta charset="utf-8" />
<style>
body {
background-color: #000;
}
a {
width: 200px;
height: 50px;
/* background-color: orange; */
display: inline-block; /* 把a 行内元素转换为行内块元素 */
text-align: center; /* 文字水平居中 */
line-height: 50px; /* 我们设定行高等于盒子的高度,就可以使文字垂直居中 */
color: #fff;
font-size: 22px;
text-decoration: none; /* 取消下划线 文本装饰 */
}
a:hover {
/* 鼠标经过 给我们的链接添加背景图片*/
background: url(images/h.png) no-repeat;
}
</style>
</head>
<body>
<a href="#">专区说明</a>
<a href="#">申请资格</a>
<a href="#">兑换奖励</a>
<a href="#">下载游戏</a>
</body>rgba()(CSS3)
文字颜色到了 CSS3 我们可以采取半透明的格式了语法格式如下:
color: rgba(r, g, b, a);说明:
a是 alpha,透明的意思,取值范围 0~1 之间。
示例:
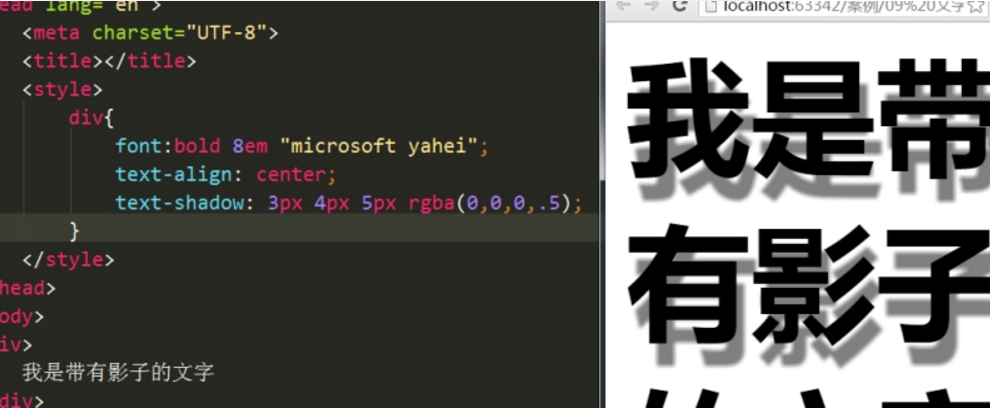
color: rgba(0, 0, 0, 0.3);text-shadow(CSS3)
以后我们可以给我们的文字添加阴影效果了 Shadow 影子
text-shadow: 水平位置 垂直位置 [模糊距离] [阴影颜色];
说明: 前两项是必须写的,后两项可以选写。

案例: 凹凸文字
<head>
<meta charset="utf-8">
<style>
body {
background-color: #ccc;
}
div {
color: #ccc;
font: 700 80px "微软雅黑";
}
div:first-child {
/* text-shadow: 水平位置 垂直位置 模糊距离 阴影颜色; */
text-shadow: 1px 1px 1px #000, -1px -1px 1px #fff;
}
div:last-child {
/* text-shadow: 水平位置 垂直位置 模糊距离 阴影颜色; */
text-shadow: -1px -1px 1px #000, 1px 1px 1px #fff;
}
</style>
</head>
<body>
<div>我是凸起的文字</div>
<div>我是凹下的文字</div>
</body>
背景
CSS 可以添加背景颜色和背景图片,以及来进行图片设置。
| background-color | 背景颜色 |
|---|---|
| background-color | 背景颜色 |
| background-image | 背景图片地址 |
| background-repeat | 是否平铺 |
| background-attachment | 背景固定还是滚动 |
| background-position | 背景位置 |
| background:背景颜色 背景图片地址 背景平铺 背景滚动 背景位置 | 背景的合写(复合属性) |
background-image
background-image:属性用于设置元素的背景图像。
background-image 属性允许指定一个图片展示在背景中(只有 CSS3 才可以多背景)可以和 background-color 连用。 如果图片不重复地话,图片覆盖不到地地方都会被背景色填充。 如果有背景图片平铺,则会覆盖背景颜色。
语法:
background-image: none | url (url);参数:
- none:默认,无背景图。
- url():使用绝对或相对地址指定背景图像。
示例:
.example3 {
background-image: url('image.jpg');
background-repeat: no-repeat; /* 不重复 */
background-size: cover; /* 覆盖整个元素 */
background-position: center; /* 居中 */
}background-repeat
background-repeat:用于设置背景图像的重复方式。
语法:
background-repeat: repeat | no-repeat | repeat-x | repeat-y;参数:
repeat:背景图像在纵向和横向上平铺(默认的)。
no-repeat:背景图像不平铺。
repeat-x:背景图像在横向上平铺。
repeat-y:背景图像在纵向平铺。
示例:
.example2 {
background-image: url('image.jpg');
background-repeat: repeat-x; /* 水平重复 */
}background-attachment
background-attachment:设置或检索背景图像是随对象内容滚动还是固定的。
语法:
background-attachment: scroll | fixed;参数:
scroll:背景图像是随对象内容滚动。
fixed:背景图像固定。
示例:
.example2 {
background-image: url('image.jpg');
background-attachment: fixed; /* 背景固定 */
}说明:使用 fixed 时,背景图像会相对于视口位置固定,适合制作固定背景效果。
background-position
background-position:用于设置背景图像的位置。
语法:
background-position : x y参数:
- x:
默认:0%,水平位置。 - y:
默认:0%,垂直位置。
注意:
- x和y的值可以是:
- 长度值:
10px、0(值为0可以省略px) - 百分比:
50% - 关键字:
top,bottom,left,right,center
- 长度值:
- 如果只指定了一个值,该值将用于横坐标。纵坐标将默认为 50%。
示例:
.example1 {
background-image: url('image.jpg');
background-position: center top;
}
.example2 {
background-image: url('image.jpg');
background-position: 10px 20px; /* 10px 从左边, 20px 从顶部 */
}
.example3 {
background-image: url('image.jpg');
background-position: 50% 50%; /* 居中对齐 */
}background
background 属性的值的书写顺序官方并没有强制标准的。为了可读性,建议大家如下写:
background:背景颜色 背景图片地址 背景平铺 背景滚动 背景位置
background: transparent url(image.jpg) repeat-y scroll 50% 0;背景透明(CSS3)
CSS3 支持背景半透明的写法语法格式是:
background: rgba(0, 0, 0, 0.3);最后一个参数是 alpha 透明度 取值范围 0~1 之间
注意: 背景半透明是指盒子背景半透明, 盒子里面的内容不受影响。
同样可以给文字和边框透明,都是 rgba 的格式来写
background-size(CSS3)
background-size:用于设置背景图像的大小,可以控制图像如何适应元素的尺寸。
**应用:**在移动 Web 开发中做屏幕适配。
语法:
background-size: width height | cover | contain | inherit;参数:
- width height:
长度值 | 百分比,指定图像的具体宽度和高度。单位可以是长度值或百分比。设置百分比时,参照盒子的宽高。 - cover:推荐,背景图像将按比例缩放,以完全覆盖元素。可能会裁剪图像的部分以适应元素的尺寸。
- contain:背景图像将按比例缩放,以确保整个图像都在元素内显示。可能会留白区域以适应元素的尺寸。
- inherit:继承父元素的背景大小设置。
示例:
background-image: url('images/gyt.jpg');
background-size: 300px 100px;
/* background-size: contain; */
/* background-size: cover; */多背景(CSS3)
以逗号分隔可以设置多背景,可用于自适应布局 做法就是 用逗号隔开就好了。
注意:
- 每组属性间使用逗号分隔。
- 背景图像的顺序是从上到下,即第一个图像在最上层,后面的图像依次叠加。
- 为了避免背景色将图像盖住,背景色通常都定义在最后一组上,
示例:
background: url(test1.jpg) no-repeat scroll 10px 20px/50px 60px,
url(test2.jpg) no-repeat scroll 10px 20px/70px 90px,
url(test3.jpg) no-repeat scroll 10px 20px/110px 130px c #aaa;示例:
.example {
background:
#fff url('image1.jpg') no-repeat center / cover fixed,
rgba(0, 0, 0, 0.5) url('image2.png') no-repeat top right / contain scroll;
}说明:使用透明背景颜色可以创建出层次感。
选择器
CSS 选择器用于选择 HTML 元素并应用样式。
基础选择器
元素选择器
元素选择器是指用 HTML 标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的 CSS 样式。
语法格式:
标签名 {
属性1: 属性值1;
属性2: 属性值2;
属性3: 属性值3;
}
元素名 {
属性1: 属性值1;
属性2: 属性值2;
属性3: 属性值3;
}标签选择器最大的优点是能快速为页面中同类型的标签统一样式,同时这也是他的缺点,不能设计差异化样式。
示例:
p {
color: blue;
}类选择器
类选择器使用.(英文点号)进行标识,后面紧跟类名。
语法格式:
.类名{ 属性1:属性值1; 属性2:属性值2; 属性3:属性值3; }注意:
- 长名称或词组可以使用中横线
-来为选择器命名。 - 不建议使用下划线
_来命名 CSS 选择器。 - 不要纯数字、中文等命名, 尽量使用英文字母来表示。
案例: Google

<head>
<meta charset="utf-8" />
<style>
span {
font-size: 100px;
}
.blue {
color: blue;
}
.red {
color: red;
}
.orange {
color: orange;
}
.green {
color: green;
}
</style>
</head>
<body>
<span class="blue">G</span>
<span class="red">o</span>
<span class="orange">o</span>
<span class="blue">g</span>
<span class="green">l</span>
<span class="red">e</span>
</body>id 选择器
id 选择器使用#进行标识,后面紧跟 id 名。
语法格式:
#id名 { 属性1:属性值1; 属性2:属性值2; 属性3:属性值3; }说明:
- id 名即为 HTML 元素的 id 属性值,大多数 HTML 元素都可以定义 id 属性,元素的 id 值是唯一的,只能对应于文档中某一个具体的元素。
- 用法基本和类选择器相同。
id 选择器 VS 类选择器
W3C 标准规定,在同一个页面内,不允许有相同名字的 id 对象出现,但是允许相同名字的 class。
类选择器(class) 好比人的名字, 是可以多次重复使用的, 比如 张伟 王伟 李伟 李娜
id 选择器 好比人的身份证号码, 全中国是唯一的, 不得重复。 只能使用一次。
id 选择器和类选择器最大的不同在于 使用次数上。

通配符选择器
通配符选择器用*号表示,他是所有选择器中作用范围最广的,能匹配页面中所有的元素。
语法格式:
* { 属性1:属性值1; 属性2:属性值2; 属性3:属性值3; }应用: 使用通配符选择器定义 CSS 样式,清除所有 HTML 标记的默认边距。
* {
margin: 0; /* 定义外边距*/
padding: 0; /* 定义内边距*/
}组合选择器
组合选择器是由两个或多个基础选择器,通过不同的方式组合而成的,目的是为了可以选择更准确更精细的目标元素标签。
后代选择器
后代选择器又称为包含选择器,用来选择元素或元素组的后代,其写法就是把外层标签写在前面,内层标签写在后面,中间用空格分隔。当标签发生嵌套时,内层标签就成为外层标签的后代。

子孙后代都可以这么选择。 或者说,它能选择任何包含在内 的标签。
div p {
margin: 10px;
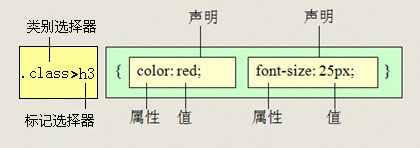
}子元素选择器
子元素选择器只能选择作为某元素子元素的元素。其写法就是把父级标签写在前面,子级标签写在后面,中间跟一个>进行连接,注意,符号左右两侧各保留一个空格。

白话: 这里的子 指的是 亲儿子 不包含孙子 重孙子之类。
ul > li {
list-style-type: none;
}说明:li 是 ul 的亲儿子,ul 元素包裹着 li。
兄弟选择器-相邻
相邻兄弟选择器:选择紧跟在某个元素后的同级元素。
h1 + p {
font-weight: bold;
}兄弟选择器-通用
通用兄弟选择器:选择某个元素之后的所有同级元素。
h1 ~ p {
color: red;
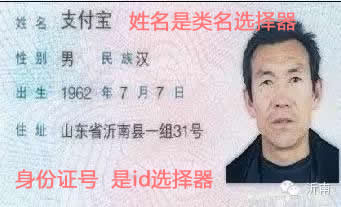
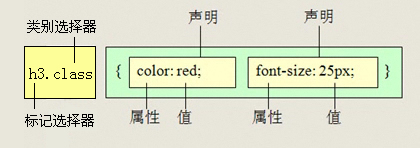
}交集选择器
交集选择器由两个选择器构成,其中第一个为标签选择器,第二个为 class 选择器,两个选择器之间不能有空格,如 h3.special。

示例:
<p class="one">这是一个段落</p>p.one {
color: red;
}并集选择器
并集选择器(CSS 选择器分组)是各个选择器通过 , 连接而成的,任何形式的选择器(包括标签选择器、class 类选择器 id 选择器等),都可以作为并集选择器的一部分。如果某些选择器定义的样式完全相同,或部分相同,就可以利用并集选择器为它们定义相同的 CSS 样式。

示例:
html,
body {
margin: 0;
padding: 0;
}练习
<div class="nav">
<!-- 主导航栏 -->
<ul>
<li><a href="#">公司首页</a></li>
<li><a href="#">公司简介</a></li>
<li><a href="#">公司产品</a></li>
<li>
<a href="#">联系我们</a>
<ul>
<li><a href="#">公司邮箱</a></li>
<li><a href="#">公司电话</a></li>
</ul>
</li>
</ul>
</div>
<div class="sitenav">
<!-- 侧导航栏 -->
<div class="site-l">左侧侧导航栏</div>
<div class="site-r"><a href="#">登录</a></div>
</div>在不修改以上代码的前提下,完成以下任务:
链接 登录 的颜色为红色,同时主导航栏里面的所有的链接改为蓝色(简单)
主导航栏和侧导航栏里面文字都是 14 像素并且是微软雅黑。(中等)
主导航栏里面的一级菜单链接文字颜色为绿色。(难)
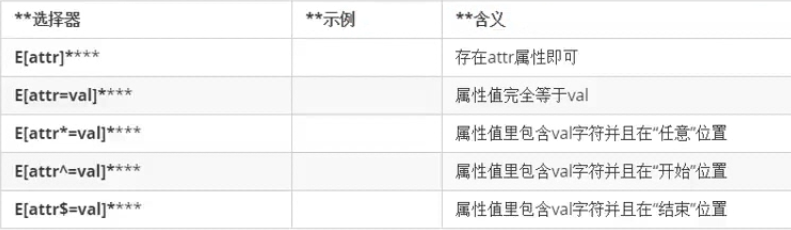
属性选择器
属性选择器:选择带有特定属性的元素。

/* 获取到 拥有 该属性的元素 */
div[class^='font'] {
/* class^=font 表示 font 开始位置就行了,1-5 */
color: pink;
}
div[class$='footer'] {
/* class$=footer 表示 footer 结束位置就行了,7-8 */
color: skyblue;
}
div[class*='tao'] {
/* class*=tao *= 表示tao 在任意位置都可以,9-11 */
color: green;
}<div class="font12">属性选择器</div>
<div class="font12">属性选择器</div>
<div class="font24">属性选择器</div>
<div class="font24">属性选择器</div>
<div class="font24">属性选择器</div>
<div class="24font">属性选择器123</div>
<div class="sub-footer">属性选择器footer</div>
<div class="jd-footer">属性选择器footer</div>
<div class="news-tao-nav">属性选择器</div>
<div class="news-tao-header">属性选择器</div>
<div class="tao-header">属性选择器</div>伪元素选择器(CSS3)
- E::first-letter 文本的第一个单词或字(如中文、日文、韩文等)
- E::first-line 文本第一行;
- E::selection 可改变选中文本的样式;
p::first-letter {
font-size: 20px;
color: hotpink;
}
/* 首行特殊样式 */
p::first-line {
color: skyblue;
}
/* 可以自定义在页面中选中文字时 被选中部分的样式 */
p::selection {
/* font-size: 50px; */
color: orange;
}4、E::before 和 E::after
在 E 元素内部的开始位置和结束位创建一个元素,该元素为行内元素,且必须要结合 content属性使用。
div::befor {
content: '开始';
}
div::after {
content: '结束';
}E:after、E:before 在旧版本里是伪元素,CSS3 的规范里“:”用来表示伪类,“::”用来表示伪元素,但是在高版本浏览器下 E:after、E:before 会被自动识别为 E::after、E::before,这样做的目的是用来做兼容处理。
E:after、E:before 后面的练习中会反复用到,目前只需要有个大致了解
":" 与 "::" 区别在于区分伪类和伪元素
多类名选择器
我们可以给标签指定多个类名,从而达到更多的选择目的。

注意:
1. 样式显示效果跟HTML元素中的类名先后顺序没有关系,受CSS样式书写的上下顺序有关。
2. 各个类名中间用空格隔开。多类名选择器在后期布局比较复杂的情况下,还是较多使用的。
<div class="pink fontWeight font20">亚瑟</div>
<div class="font20">刘备</div>
<div class="font14 pink">安其拉</div>
<div class="font14">貂蝉</div>伪类选择器
伪类选择器用于向某些选择器添加特殊的效果。比如给链接添加特殊效果, 比如可以选择 第 1 个,第 n 个元素。
伪类选择器通常以单冒号(:)开头。
链接伪类
注意: 书写的时候尽量按照 lvha 的顺序。
:link:未访问的链接。:visited:已访问的链接。:hover:鼠标移动到链接上。:active:选定的链接,当我们点击的时候没有松开时的状态。
/* a是标签选择器,所有的链接 */
a {
font-weight: 700;
font-size: 16px;
color: gray;
}
/* a:hover是伪类选择器,鼠标经过 */
a:hover {
color: red; /* 鼠标经过的时候,由原来的 灰色 变成了红色 */
}▸ 结构性伪类(CSS3)
:first-child:选取属于其父元素的首个子元素的指定选择器。:last-child:选取属于其父元素的最后一个子元素的指定选择器。:nth-child(n):匹配属于其父元素的第 N 个子元素,不论元素的类型,N 从 1 开始。:nth-last-child(n):选择器匹配属于其元素的第 N 个子元素的每个元素,不论元素的类型,从最后一个子元素开始计数。:first-of-type:选择作为其父元素的指定类型的第一个元素。:last-of-type:选择作为其父元素的指定类型的最后一个元素。:nth-of-type(n):选择作为其父元素的指定类型的第 n 个元素,忽略其他类型的元素。:nth-last-of-type(n):选择作为其父元素的指定类型的第 n 个元素,但从最后一个元素开始计数。:not(selector):选择不匹配指定选择器的元素。
注意: n 可以是数字(1、2、3...)、关键词(even、odd)或公式(3n)
li:first-child {
/* 选择第一个孩子 */
color: pink;
}
li:last-child {
/* 最后一个孩子 */
color: purple;
}
li:nth-child(4) {
/* 选择第4个孩子 n 代表 第几个的意思 */
color: skyblue;
}
li:nth-child(3n) {
/* n从0开始,选择第3*n个孩子 即0、3、6、9... */
color: red;
}
li:nth-child(-n + 5) {
/* n从0开始,选择前5个孩子 即0、1、2、3、4 */
color: red;
}
li:not(.completed) {
text-decoration: line-through; /* 不是已完成的列表项添加删除线 */
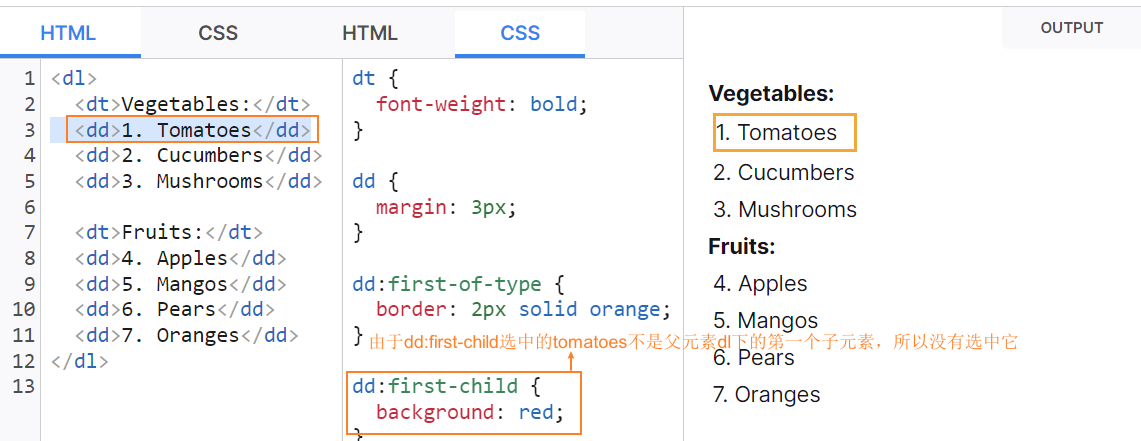
}:first-child 对比 :first-of-type
:first-child选择的是作为其父元素的第一个子元素的元素。:first-of-type选择的是作为其父元素中指定类型的第一个元素。- 如果一个元素是某种类型的第一个,但不是第一个子元素,
:first-child不会选中它,而:first-of-type会。
示例: 对比 :first-child 和 :first-of-type 之间的区别

▸:target(CSS3)
:target:目标伪类选择器,用于选择当前 URL 中的锚点(即 hash 值)。当某个元素的 ID 与 URL 中的 hash 值匹配时,该选择器会被激活。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<style>
/* 默认样式 */
.section {
padding: 20px;
border: 1px solid #ccc;
margin: 10px 0;
}
/* :target 样式 */
#section1:target {
background-color: yellow;
}
</style>
</head>
<body>
<h2>跳转到</h2>
<a href="#section1">Section 1</a>
<a href="#section2">Section 2</a>
<div id="section1" class="section">这是第一个部分。</div>
<div id="section2" class="section">这是第二个部分。</div>
</body>
</html>▸:root
:root 这个 CSS 伪类匹配文档树的根元素。对于 HTML 来说,:root 表示 <html> 元素,除了优先级更高之外,与 html 选择器相同。
应用: :root 常用于声明全局 CSS 变量
:root {
--main-color: hotpink;
--pane-padding: 5px 42px;
}▸ 伪类函数(CSS3)
:is()
:is() 伪类函数以选择器列表作为参数,并选择该列表中任意一个选择器可以选择的元素。
应用: :is() 伪类可以大大简化你的 CSS 选择器。
/* 三层或更深的无序列表使用方形符号。 */
:is(ol, ul, menu, dir) :is(ol, ul, menu, dir) :is(ul, menu, dir) {
list-style-type: square;
}说明:以上选中器可以替代由第一层:ol, ul, menu, dir、第二层ol, ul, menu, dir、第三层ul, menu, dir。排列组合的选择器组合。
:where()
:where() 伪类函数接受选择器列表作为它的参数,将会选择所有能被该选择器列表中任何一条规则选中的元素。
:where()和:has()的区别:
- :where()的优先级总是为 0。
- :is()的优先级是由它的选择器列表中优先级最高的选择器决定的。
示例:
:where(header, main, footer) p:hover {
color: red;
cursor: pointer;
}
/* 上面的代码等价于下面 */
header p:hover,
main p:hover,
footer p:hover {
color: red;
cursor: pointer;
}:has()
WARNING
:has()有兼容问题
:has() 伪类函数用于选中包含特定子元素的父元素。这使得样式可以根据子元素的存在或状态进行调整。
示例:
<style>
/* 默认样式 */
.container {
border: 2px solid #ccc;
padding: 20px;
margin: 10px 0;
}
/* :has() 样式 */
.container:has(.highlight) {
background-color: lightblue;
}
</style>
<body>
<div class="container">
<p>这部分没有高亮。</p>
</div>
<div class="container">
<p class="highlight">这部分有高亮!</p>
</div>
</body>▸ 伪元素选择器(CSS3)
伪元素选择器用于选择并样式化文档中的特定部分,而不需要在 HTML 中实际存在的元素。
伪元素选择器通常以::开头。
::before
::before 伪元素用于在指定元素的内容之前插入内容,常用于添加装饰性元素或文本。
语法:
selector::before {
content: '插入的内容'; /* 必须使用 */
/* 其他样式 */
}示例: 添加图标
/* 在每个 icon 类的元素前插入一个金色的星号。 */
.icon::before {
content: '★'; /* 使用星号作为图标 */
color: gold;
margin-right: 5px; /* 右边距 */
}::after
::after 伪元素用于在指定元素的内容之后插入内容,通常用于添加装饰性元素或文本。
语法:
selector::after {
content: '插入的内容'; /* 必须使用 */
/* 其他样式 */
}示例: 使用空内容
/* 在 decorative 类的元素后添加一个蓝色的装饰条。 */
.decorative::after {
content: '';
display: block;
height: 5px; /* 高度 */
background-color: lightblue; /* 背景色 */
}